Fill the form
We will contact you to confirm the details

Добавляем свои иконки в кнопки меню me602 tilda

We are a leading firm in providing quality and value to our customers. Each member of our team has at least 5 years of legal experience. We love what we do.
Our managers are always ready to answer your questions. You can call us during the weekends and at night. Also, you can visit our office for a personal consultation.
Our company works according to the principle of individual approach to every client. This method allows us to succeed in tasks of any level.

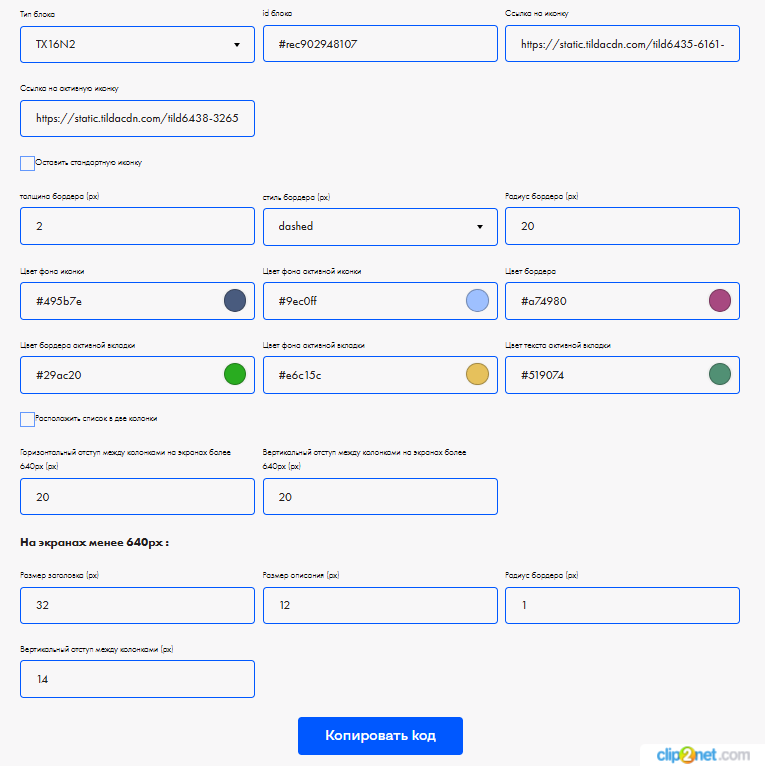
Значения, которые были введены
1. Чтобы в блоке разместить свою иконку, необходимо добавить на страницу галерею GL12 и загрузить в неё необходимый файл (рекомендуем использовать формат svg). Далее копируешь его ссылку и вставляешь в генератор. По умолчанию стоит наша иконка;
2. Кастомизируешь блок, настраивая параметры в полях:
3. Копируешь сгенерированный HTML код и вставляешь его в блок Т123;
Имей в виду:
- «Тип блока» — указываем тип блока, который необходимо кастомизировать
- «Ссылка на иконку» — Добавляешь ссылку на иконку (ссылку нужной иконки ты можешь копировать из галереи GL12);
- «Ссылка на активную иконку» — Добавляешь ссылку на иконку, которая будет отображаться в раскрытом блоке;
- «Оставить стандартную иконку» — Если хочешь оставить стандартную иконку, нажимаешь в этом поле галочку;
2. Кастомизируешь блок, настраивая параметры в полях:
- «Толщина бордера»
- «Стиль бордера»
- «Радиус бордера»
- «Цвет бордера»
- «Цвет фона иконки»
- «Цвет фона активной иконки»
- «Цвет текста активной вкладки»
- «Размер текста в мобильной версии»
- «Раcположить список в две колонки» (рекомендуем применять настройку для блока шириной в 12 колонок)
- «Горизонтальный отступ между колонками на экранах более 640px»
- «Вертикальный отступ между колонками на экранах более 640px»
- Дополнительно можешь кастомизировать блок для экранов менее 640рх
3. Копируешь сгенерированный HTML код и вставляешь его в блок Т123;
Имей в виду:
- В настройках блока выключаешь галочку «Аккордеон. Отображать только одну раскрытую карточку»
- Настраиваешь «Стили карточки» -> «Отступ слева и справа внутри блока»
- Если настраиваете модификацию в расширении и список отображается в две колонки, несмотря на то, что галочка выключена, включите настройку «Раcположить список в две колонки», сохраните и закройте, затем вернитесь к настройкам, выключите «Раcположить список в две колонки», сохраните и закройте, переопубликуйте страницу.
Як на картинке
<!--NOLIM--><!--NLM033--><!--settings{"blockType":"1","blockId":"#rec902948107","iconLink":"https://static.tildacdn.one/tild6435-6161-4164-a438-376539363364/svg_1741866564524.svg","activeIconLink":"https://static.tildacdn.one/tild6438-3265-4136-a161-643930353262/___6.svg","standartIcon":"0","borderWidth":"2","borderStyle":"dashed","borderRadius":"20","iconBgColor":"#495b7e","activeIconBgColor":"#9ec0ff","borderColor":"#a74980","borderColorActive":"#29ac20","activeTabBgColor":"#e6c15c","activeTabFontColor":"#519074","isTwoColumns":"0","disableTwoColumnsOnMobile":"0","horizontalGap":"20","rowGap":"20","titleSize":"32","descrSize":"12","borderRadiusOnMobile":"1","rowGapMobile":"14","horizontalGapMobile":""}settingsend--><!--ts1742380485810ts--> <script> (function() { function t_ready(e) { "loading" != document.readyState ? e() : document.addEventListener ? document.addEventListener("DOMContentLoaded", e) : document.attachEvent("onreadystatechange", (function() { "loading" != document.readyState && e() } )) } function startMode () { let intForBlockTX16N2 = setInterval(() => { let blockTX16N2 = document.querySelector('#rec902948107'); if(blockTX16N2) { clearInterval(intForBlockTX16N2); function changeBlockInTwoColumns () { let tColList = blockTX16N2.querySelectorAll('.t-col'); if(tColList.length) { const stylesTCol = window.getComputedStyle(tColList[0]); const paddingLeft = stylesTCol.paddingLeft; if(paddingLeft) { let styleTag = document.createElement('style'); styleTag.innerHTML = ` #rec902948107 .t-container > :nth-child(2n) { padding-left: 0; } #rec902948107 .t-col { box-sizing: border-box; } `; document.body.appendChild(styleTag); } } } if(window.innerWidth > 640 && false) { changeBlockInTwoColumns(); } if(window.innerWidth <= 640 && false && !false) { changeBlockInTwoColumns(); } const t668HeaderList = blockTX16N2.querySelectorAll('.t668__header'); t668HeaderList.forEach((headerEl)=>{ if(headerEl.classList.contains('t668__opened')){ headerEl.parentNode.classList.add('t668__wrapper_nolim_active'); }else { headerEl.parentNode.classList.remove('t668__wrapper_nolim_active'); } }); let observer = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { if (mutation.type === 'attributes' && mutation.attributeName === 'class') { let element = mutation.target; let t668Wrapper = element.closest('.t668__wrapper'); if (element.classList.contains('t668__opened')) { t668Wrapper.classList.add('t668__wrapper_nolim_active'); } else { t668Wrapper.classList.remove('t668__wrapper_nolim_active'); } } }); }); t668HeaderList.forEach(function(childElement) { observer.observe(childElement, { attributes: true, attributeFilter: ['class'] }); }); } },100); setTimeout(() => { clearInterval(intForBlockTX16N2); },5000); } t_ready(startMode); })(); </script> <style> #rec902948107 .t668__wrapper { border-width: 2px; border-color: #a74980; border-style: dashed; } .t668__wrapper_nolim_active { border-color: #29ac20 !important; background-color: #e6c15c !important; } #rec902948107 .t668__icon-hover, #rec902948107 .t585__icon-hover { opacity: 1; } #rec902948107 .t668__opened .t668__lines { -moz-transform: rotate(-180deg); -ms-transform: rotate(-180deg); -webkit-transform: rotate(-180deg); -o-transform: rotate(-180deg); transform: rotate(-180deg); } #rec902948107 .t668__lines svg { display: none; } #rec902948107 .t668__lines::after { content: " "; width: 24px; height: 24px; position: absolute; left: 0; background-image:url(https://static.tildacdn.one/tild6435-6161-4164-a438-376539363364/svg_1741866564524.svg); background-size: 100%; background-repeat: no-repeat; background-position: center; } #rec902948107 .t668__lines::before { content: none; } #rec902948107 .t668__opened .t668__lines svg { display: none; } #rec902948107 .t668__opened .t668__lines::after { content: none; } #rec902948107 .t668__opened .t668__lines::before { content: " "; width: 24px; height: 24px; position: absolute; left: 0; background-image:url(https://static.tildacdn.one/tild6438-3265-4136-a161-643930353262/___6.svg); background-size: 100%; background-repeat: no-repeat; background-position: center; } @media screen and (min-width: 641px) { #rec902948107 .t668__accordion { border-radius: 20px !important; -moz-border-radius:20px !important; -webkit-border-radius:20px !important; -khtml-border-radius:20px !important; } #rec902948107 .t668__wrapper { border-radius: 20px !important; -moz-border-radius:20px !important; -webkit-border-radius:20px !important; -khtml-border-radius:20px !important; } #rec902948107 .t668__opened { background-color: #e6c15c !important; border-radius: 20px 20px 0 0 !important; -moz-border-radius:20px 20px 0 0 !important; -webkit-border-radius:20px 20px 0 0 !important; -khtml-border-radius:20px 20px 0 0 !important; } #rec902948107 .t668__content { border-radius: 0 0 20px 20px !important; -moz-border-radius:0 0 20px 20px !important; -webkit-border-radius:0 0 20px 20px !important; -khtml-border-radius:0 0 20px 20px !important; } } @media all and (max-width: 640px) { #rec902948107 .t668__accordion { border-radius: 1px !important; -moz-border-radius:1px !important; -webkit-border-radius:1px !important; -khtml-border-radius:1px !important; } #rec902948107 .t668__wrapper { border-radius: 1px !important; -moz-border-radius:1px !important; -webkit-border-radius:1px !important; -khtml-border-radius:1px !important; } #rec902948107 .t668__opened { background-color: #e6c15c !important; border-radius: 1px 1px 0 0 !important; -moz-border-radius:1px 1px 0 0 !important; -webkit-border-radius:1px 1px 0 0 !important; -khtml-border-radius:1px 1px 0 0 !important; } #rec902948107 .t668__content { border-radius: 0 0 1px 1px !important; -moz-border-radius:0 0 1px 1px !important; -webkit-border-radius:0 0 1px 1px !important; -khtml-border-radius:0 0 1px 1px !important; } } #rec902948107 .t668__text { padding-top: 5px; } #rec902948107 .t668__header.t668__opened~.t668__content { background-color: #e6c15c !important; } #rec902948107 .t668__circle { background-color: #495b7e !important; } #rec902948107 .t668__opened .t668__circle { background-color: #9ec0ff !important; } #rec902948107 .t668__opened .t668__title { color: #519074 !important; } #rec902948107 .t668__header.t668__opened~.t668__content .t668__text { color: #519074 !important; } @media screen and (max-width: 640px) { #rec902948107 .t668__title { font-size: 32px !important; } #rec902948107 .t668__text { font-size: 12px !important; } } #rec902948107 .t668__content { position: relative!important; top: -1px!important; } </style> 






