Fill the form
We will contact you to confirm the details
Как после отправки формы показать введенные значения в TILDA?











Значения, которые были введены
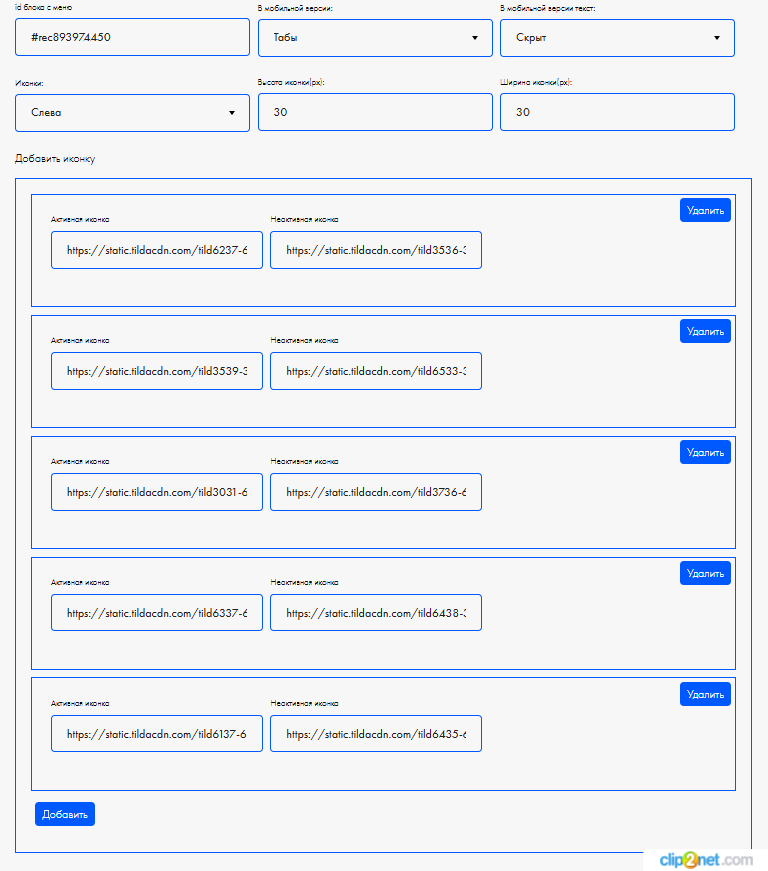
1. Выбираем как меню будет выглядеть в мобильной версии: табы или классический выпадающий список;
2. Если выбрали вид табы, можно скрыть текст в кнопках, тогда будут отображаться только иконки;
3. Выбираем расположение иконок: слева или справа от текста;
4. Вставляем галерею GL12 и загружаем в неё свои иконки «активная» и «неактивная». Копируем их ссылки и вставляем в генератор. Формат файла советуем использовать svg или png;
5. Добавляем блок Т123 и вставляем в него сгенерированный HTML код или вставляем код в Настройки сайта → Еще → Пользовательские CSS-стили.
Имей в виду:
2. Если выбрали вид табы, можно скрыть текст в кнопках, тогда будут отображаться только иконки;
3. Выбираем расположение иконок: слева или справа от текста;
4. Вставляем галерею GL12 и загружаем в неё свои иконки «активная» и «неактивная». Копируем их ссылки и вставляем в генератор. Формат файла советуем использовать svg или png;
5. Добавляем блок Т123 и вставляем в него сгенерированный HTML код или вставляем код в Настройки сайта → Еще → Пользовательские CSS-стили.
Имей в виду:
- Если выбрали вид «Выпадающий список» в поле «В мобильной версии» и хотите, чтобы и в выпадающем списке отображались иконки, вам нужно поставить дополнительно модификацию NLM012 «Как добавить изображения в выпадающий список формы Tilda» и в поле «Имя поля» указать id блока меню ME602 (#rec411859433). А также не забудьте загрузить в данной модификации ссылки на изображения — именно они и будут видны в мобильной версии.
Як на картинке
<!--NOLIM--><!--NLM037--><!--settings{"blockId":"#rec893974450","viewOnMobile":"0","textOnMobile":"0","iconPosition":"right","iconHeight":"60","iconWidth":"60","addIcon":[{"activeIcon":"https://static.tildacdn.one/tild3536-3234-4239-a361-653437323134/pen.svg","notActiveIcon":"https://static.tildacdn.one/tild6237-6235-4137-a536-333438346130/pen-1.svg"},{"activeIcon":"https://static.tildacdn.one/tild6533-3464-4539-a564-643736386463/Castle.svg","notActiveIcon":"https://static.tildacdn.one/tild3539-3461-4262-b634-653936663538/Castle-1.svg"},{"activeIcon":"https://static.tildacdn.one/tild3736-6234-4766-a137-373139333132/camera.svg","notActiveIcon":"https://static.tildacdn.one/tild3031-6530-4663-b837-346138366138/camera-1.svg"},{"activeIcon":"https://static.tildacdn.one/tild6438-3265-4136-a161-643930353262/___6.svg","notActiveIcon":"https://static.tildacdn.one/tild6337-6631-4835-b532-626332663962/___7.svg"},{"activeIcon":"https://static.tildacdn.one/tild6435-6161-4164-a438-376539363364/svg_1741866564524.svg","notActiveIcon":"https://static.tildacdn.one/tild6137-6664-4033-a634-383037383536/Vector-1.svg"}]}settingsend--><!--ts1741866590539ts--> <style> @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper { display: block !important; } #rec893974450 .t395__wrapper_mobile { display: none !important; } #rec893974450 .t395__tab { width: 200px; } #rec893974450 .t395__col { overflow: auto; } #rec893974450 .t395__title { font-size: 0px!important; } #rec893974450 .t395__wrapper:before { padding-right: 0px !important; } } #rec893974450 .t395__title { align-items: center; display: flex; } #rec893974450 .t395__wrapper>li:nth-child(1).t395__tab_active>button:before { content: ''; background-image: url(https://static.tildacdn.one/tild3536-3234-4239-a361-653437323134/pen.svg); background-repeat: no-repeat; background-size: 100%; width: 60px; height: 60px; display: inline-block; margin-right: 10px; } @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper>li:nth-child(1).t395__tab_active>button:before { margin-right: 0px; } } #rec893974450 .t395__wrapper>li:nth-child(1):not(.t395__tab_active)>button:before { content: ''; background-image: url(https://static.tildacdn.one/tild6237-6235-4137-a536-333438346130/pen-1.svg); background-repeat: no-repeat; background-size: 100%; width: 60px; height: 60px; display: inline-block; margin-right: 10px; } @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper>li:nth-child(1):not(.t395__tab_active)>button:before { margin-right: 0px; } } #rec893974450 .t395__wrapper>li:nth-child(2).t395__tab_active>button:before { content: ''; background-image: url(https://static.tildacdn.one/tild6533-3464-4539-a564-643736386463/Castle.svg); background-repeat: no-repeat; background-size: 100%; width: 60px; height: 60px; display: inline-block; margin-right: 10px; } @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper>li:nth-child(2).t395__tab_active>button:before { margin-right: 0px; } } #rec893974450 .t395__wrapper>li:nth-child(2):not(.t395__tab_active)>button:before { content: ''; background-image: url(https://static.tildacdn.one/tild3539-3461-4262-b634-653936663538/Castle-1.svg); background-repeat: no-repeat; background-size: 100%; width: 60px; height: 60px; display: inline-block; margin-right: 10px; } @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper>li:nth-child(2):not(.t395__tab_active)>button:before { margin-right: 0px; } } #rec893974450 .t395__wrapper>li:nth-child(3).t395__tab_active>button:before { content: ''; background-image: url(https://static.tildacdn.one/tild3736-6234-4766-a137-373139333132/camera.svg); background-repeat: no-repeat; background-size: 100%; width: 60px; height: 60px; display: inline-block; margin-right: 10px; } @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper>li:nth-child(3).t395__tab_active>button:before { margin-right: 0px; } } #rec893974450 .t395__wrapper>li:nth-child(3):not(.t395__tab_active)>button:before { content: ''; background-image: url(https://static.tildacdn.one/tild3031-6530-4663-b837-346138366138/camera-1.svg); background-repeat: no-repeat; background-size: 100%; width: 60px; height: 60px; display: inline-block; margin-right: 10px; } @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper>li:nth-child(3):not(.t395__tab_active)>button:before { margin-right: 0px; } } #rec893974450 .t395__wrapper>li:nth-child(4).t395__tab_active>button:before { content: ''; background-image: url(https://static.tildacdn.one/tild6438-3265-4136-a161-643930353262/___6.svg); background-repeat: no-repeat; background-size: 100%; width: 60px; height: 60px; display: inline-block; margin-right: 10px; } @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper>li:nth-child(4).t395__tab_active>button:before { margin-right: 0px; } } #rec893974450 .t395__wrapper>li:nth-child(4):not(.t395__tab_active)>button:before { content: ''; background-image: url(https://static.tildacdn.one/tild6337-6631-4835-b532-626332663962/___7.svg); background-repeat: no-repeat; background-size: 100%; width: 60px; height: 60px; display: inline-block; margin-right: 10px; } @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper>li:nth-child(4):not(.t395__tab_active)>button:before { margin-right: 0px; } } #rec893974450 .t395__wrapper>li:nth-child(5).t395__tab_active>button:before { content: ''; background-image: url(https://static.tildacdn.one/tild6435-6161-4164-a438-376539363364/svg_1741866564524.svg); background-repeat: no-repeat; background-size: 100%; width: 60px; height: 60px; display: inline-block; margin-right: 10px; } @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper>li:nth-child(5).t395__tab_active>button:before { margin-right: 0px; } } #rec893974450 .t395__wrapper>li:nth-child(5):not(.t395__tab_active)>button:before { content: ''; background-image: url(https://static.tildacdn.one/tild6137-6664-4033-a634-383037383536/Vector-1.svg); background-repeat: no-repeat; background-size: 100%; width: 60px; height: 60px; display: inline-block; margin-right: 10px; } @media screen and (max-width: 960px) { #rec893974450 .t395__wrapper>li:nth-child(5):not(.t395__tab_active)>button:before { margin-right: 0px; } } @media screen and (max-width:960px) { #rec893974450 .t395__wrapper>li.t395__tab_active>button:before { margin-right: 0px !important; } #rec893974450 .t395__wrapper>li:not(.t395__tab_active)>button:before { margin-right: 0px !important; } } </style> <script> (function() { function t_ready(e) { "loading" != document.readyState ? e() : document.addEventListener ? document.addEventListener("DOMContentLoaded", e) : document.attachEvent("onreadystatechange", (function() { "loading" != document.readyState && e() } )) } t_ready(function() { document.querySelectorAll('#rec893974450 .t395__wrapper>.t395__tab>button').forEach(function(item) { let divContent = item.innerHTML; item.innerHTML = ""; item.insertAdjacentHTML('afterbegin', '<div class="nlm037-wrapper"></div>'); item.querySelector(".nlm037-wrapper").insertAdjacentHTML('afterbegin', divContent); }); document.querySelectorAll('#rec893974450 .t395__tab').forEach(function(item) { if (item.closest(".t395__wrapper").classList.contains('t-align_right')) { item.querySelector(".t395__title").style.justifyContent = "flex-end"; } else if (item.closest(".t395__wrapper").classList.contains('t-align_center')) { item.querySelector(".t395__title").style.justifyContent = "center"; } else if (item.closest(".t395__wrapper").classList.contains('t-align_left')) { item.querySelector(".t395__title").style.justifyContent = "flex-start"; } }); }); }()); </script> 






