Fill the form
We will contact you to confirm the details
КАК кастомизировать скроллбар в tilda?



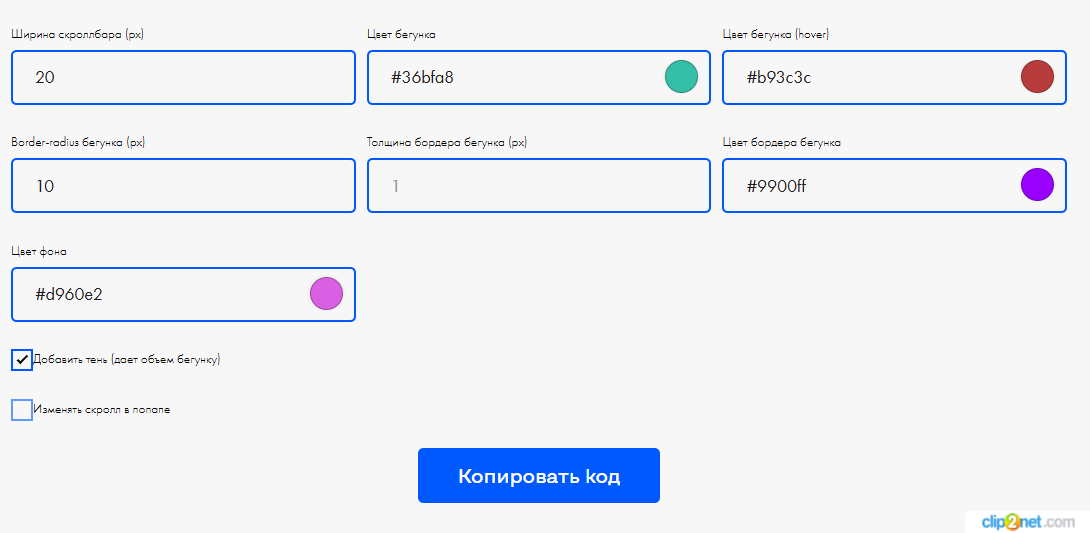
Значения, которые были введены
ВАЖНО: Ряд настроек могут не учитываться на различных браузерах:
- Mozilla Firefox Windows | Учитывается цвет ползунка и фона;
- Mozilla Firefox Mac | Не меняет скроллбар;
- 2. Копируем сгенерированный HTML код и вставляем его в Настройки сайта → Ещё → HTML-Код для вставки внутрь head → Сохранить;
Як на картинке
<!--NOLIM--><!--NLM144--><!--settings{"scrollbarWidth":"20","scrollbarThumbColor":"#36bfa8","scrollbarThumbColorOnHover":"#b93c3c","scrollbarThumbBorderRadius":"10","scrollbarThumbBorderWidth":"","scrollbarThumbBorderColor":"#9900ff","bgColor":"#d960e2","addShadow":"0","shouldChangeScrollForPopup":"0"}settingsend--><!--ts1741862044200ts--> <script> (function(){ function t_ready(e) { "loading" != document.readyState ? e() : document.addEventListener ? document.addEventListener("DOMContentLoaded", e) : document.attachEvent("onreadystatechange", (function() { "loading" != document.readyState && e() } )) } t_ready(function() { if (isFirefox) { document.querySelector("body").insertAdjacentHTML("beforeend", `<style> html { scrollbar-color: #36bfa8 #d960e2; scrollbar-width: thin; } </style>` ); } else { document.querySelector("body").insertAdjacentHTML("beforeend", `<style> html::-webkit-scrollbar { width: 20px !important; -webkit-appearance: none !important; } html::-webkit-scrollbar-track { background: #d960e2 !important; } html::-webkit-scrollbar-thumb:hover { background: #b93c3c !important; } html::-webkit-scrollbar-thumb { background: #36bfa8 !important; border: px solid #9900ff !important; -webkit-border-radius: 10px !important; } </style>` ); } }); })() </script> 






