Fill the form
We will contact you to confirm the details
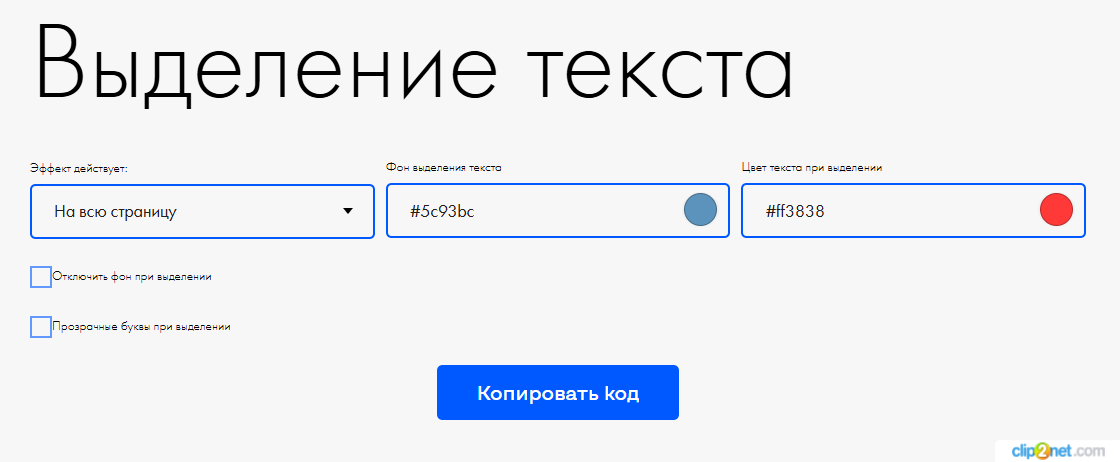
Выделение текста




The work you do while you procrastinate is probably the work you should be doing for the rest of your life.

Значения, которые были введены
1. Выбери эффект действия:
3. Копируешь сгенерированный HTML код и вставляешь его в блок Т123;
Дополнительные настройки:
- «На всю страницу» — Когда эффект должен распространяться на весь сайт;
- «На отдельный блок» — Когда эффект должен распространяться на отдельный блок, например у блока уже темный фон и нужно инвертировать цвета;
- «На отдельный элемент» — Когда эффект должен распространяться на отдельный элемент внутри Зеро блока;
- «Фон выделения текста» — Указываешь цвет фона, который будет отображаться при выделении текста на сайте;
- «Цвет текста при выделении» — Указываешь цвет текст, который будет отображаться при выделении;
- «id блока» — Указываешь номер блока, на котором будет действовать эффект
- «Класс элемента» — Такой же, который указал для текстового элемента;
3. Копируешь сгенерированный HTML код и вставляешь его в блок Т123;
Дополнительные настройки:
- «Отключить фон при выделении» — В случае если не хочешь, что бы был фон при выделении текста;
- «Прозрачные буквы при выделении» — В случае если не хочешь, что бы был виден текст при выделении;
Як на картинке
<!--NOLIM--><!--NLM090--><!--settings{"effect":"0","id":"","class":"nolimSelection090","bgcolor":"#5c93bc","color":"#ff3838","bgoff":"0","coloroff":"0"}settingsend--><!--ts1741855890818ts--> <style> ::selection { background-color: #5c93bc; color: #ff3838; } </style> 






