Fill the form
We will contact you to confirm the details
всплывающие изображения при наведении в тильде
Пункт №4
Пункт №3
Пункт №2
Пункт №1





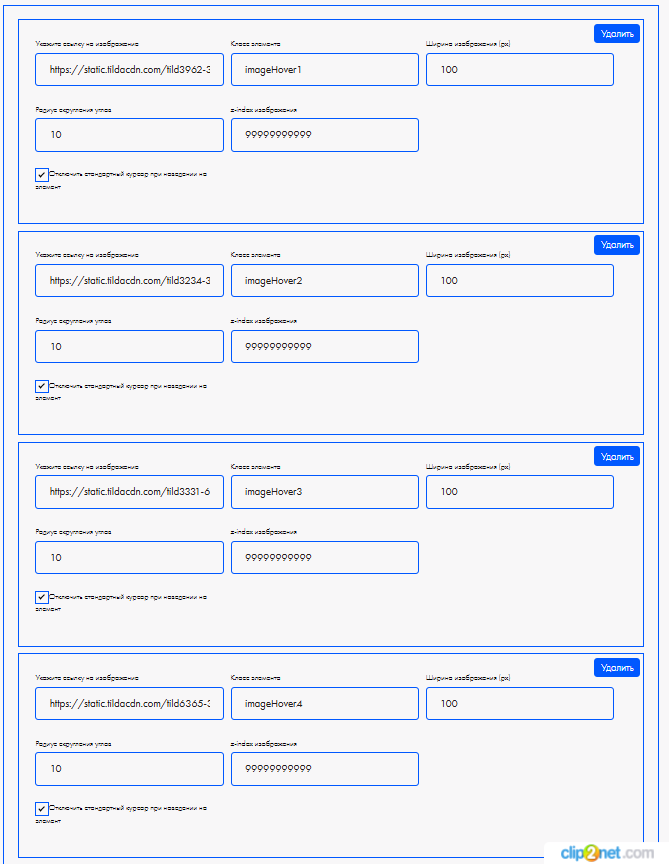
Значения, которые были введены
1. Прежде, чем приступить к настройке данной модификации необходимо в Зеро-блок добавить элемент (текст, шейп, картинка или кнопка). И указать ему тот же class, что и в генераторе (например, nolimload).
Что бы указать class у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку "Add CSS Class Name", далее, справа в настройках указываешь class.
2. Далее необходимо добавить на страницу галерею GL12 и загрузить в неё изображение. Далее копируешь ссылку на него и вставляешь в генератор в указанное поле. Формат файла советуем использовать svg или png;
3. В генераторе настраиваешь следующие поля:
Дополнительно можно настроить следующие параметры:
Если данный эффект требуется применить к нескольким элементам и с разными изображениями, то ниже под генератором, можно нажав на кнопку «Добавить изображение» раскрыть новые поля и добавить еще одно изображение. Обратите внимание, что в таком случае class у данных элементов должен быть разный.
Что бы указать class у элемента, нажимаешь на него правой кнопкой мыши и выбираешь из списка последнюю строку "Add CSS Class Name", далее, справа в настройках указываешь class.
2. Далее необходимо добавить на страницу галерею GL12 и загрузить в неё изображение. Далее копируешь ссылку на него и вставляешь в генератор в указанное поле. Формат файла советуем использовать svg или png;
3. В генераторе настраиваешь следующие поля:
- «Изображение» – загружаешь ссылку на изображение, которое будет появляться при наведении;
- «Класс элемента» – указываешь class элемента, такой же как и в Зеро-блоке у элементов (например, elemClass);
- «Ширина изображения» – с указанной шириной изображение будет появляться, высота изображения будет определена с учетом соотношения его сторон;
- «Радиус скругления углов изображения»;
- «z-index изображения» – это поле необходимо заполнять в случае, если на странице находится несколько элементов, которые наслаиваются друг на друга (или будут наслаиваться в случае применения данного эффекта). Чем выше этот параметр тем выше будет находиться элемент по отношению к другим элементам, во время применения эффекта.
Дополнительно можно настроить следующие параметры:
- «Отключить стандартный курсор при наведении на элемент»;
- «Отключить эффект на экранах меньше 1200px».
Если данный эффект требуется применить к нескольким элементам и с разными изображениями, то ниже под генератором, можно нажав на кнопку «Добавить изображение» раскрыть новые поля и добавить еще одно изображение. Обратите внимание, что в таком случае class у данных элементов должен быть разный.
- 4. Копируем сгенерированный HTML код и вставляем его в блок Т123;
Як на картинке
<!--NOLIM--><!--NLM096--><!--settings{"addImage":[{"imageSrc":"https://static.tildacdn.one/tild3962-3239-4236-b531-313535383538/book.png","elemClass":"imageHover1","imageWidth":"100","borderRadiusImage":"10","zIndexImage":"99999999999","offStandartCursor":"1"},{"imageSrc":"https://static.tildacdn.one/tild3234-3761-4765-a435-643164333934/gift.png","elemClass":"imageHover2","imageWidth":"100","borderRadiusImage":"10","zIndexImage":"99999999999","offStandartCursor":"1"},{"imageSrc":"https://static.tildacdn.one/tild3331-6262-4131-a536-656465356463/logo.svg","elemClass":"imageHover3","imageWidth":"100","borderRadiusImage":"10","zIndexImage":"99999999999","offStandartCursor":"1"},{"imageSrc":"https://static.tildacdn.one/tild6365-3261-4534-a664-636666393365/1.jpg","elemClass":"imageHover4","imageWidth":"100","borderRadiusImage":"10","zIndexImage":"99999999999","offStandartCursor":"1"}],"offEffectsMobile":"0"}settingsend--><!--ts1741786485001ts--> <script> function n_ready(t) { "loading" != document.readyState ? t() : document.addEventListener ? document.addEventListener("DOMContentLoaded", t) : document.attachEvent("onreadystatechange", function () { "loading" != document.readyState && t(); }); } (function preloadImage(link) { document.head.insertAdjacentHTML('beforeend',"<link rel='prefetch prerender' href='https://static.tildacdn.one/tild3962-3239-4236-b531-313535383538/book.png' />"); })(); n_ready(function() { let hoverElemsExist = false; console.log('arrOfClasses','.imageHover1'); const checkHoverElems = setInterval(function() { if(false) { clearInterval(checkHoverElems) } for(let i = 0; i< 1;i++) { const hoverElems = document.querySelectorAll('.imageHover1'); if (hoverElems.length > 0) { hoverElemsExist = true; clearInterval(checkHoverElems); initializeHoverFloatImg(hoverElems); } } }, 500); function initializeHoverFloatImg(hoverElems) { const hoverFloatImg = document.createElement("div"); hoverFloatImg.classList.add("hover_float_img586679270469"); hoverElems.forEach((e,i) => { e.addEventListener('mouseenter', function () { if (!hoverFloatImg.querySelector('img')) { const atomImg = document.createElement("img"); atomImg.classList.add("tn-atom__img"); atomImg.src = 'https://static.tildacdn.one/tild3962-3239-4236-b531-313535383538/book.png'; hoverFloatImg.append(atomImg); document.body.append(hoverFloatImg); } else { const imgElement = hoverFloatImg.querySelector('.tn-atom__img'); imgElement.src = 'https://static.tildacdn.one/tild3962-3239-4236-b531-313535383538/book.png'; } hoverFloatImg.style.opacity = 1; }, ); }); let cursorPosition = { x: null, y: null}; hoverElems.forEach((e) => { e.addEventListener("mouseleave", function () { hoverFloatImg.style.opacity = 0; }); }); window.addEventListener('mousemove', function(event) { cursorPosition.x = event.clientX; cursorPosition.y = event.clientY; const width = hoverFloatImg.offsetWidth; const height = hoverFloatImg.offsetHeight; hoverFloatImg.style.top = (event.clientY - height / 2) + 'px'; hoverFloatImg.style.left = (event.clientX - width / 2) + 'px'; }); function forScrollEventListener () { const currentElement = document.elementFromPoint(cursorPosition.x, cursorPosition.y); const parentElement = currentElement.closest('.tn-elem'); if(!Array.from(hoverElems).includes(parentElement)) { hoverFloatImg.style.opacity = 0; } } window.removeEventListener('scroll', forScrollEventListener); window.addEventListener('scroll', forScrollEventListener); } }); </script> <style> .hover_float_img586679270469 { position: fixed; top: 0; left: 0; pointer-events: none; opacity: 1; transition: opacity .2s; } .imageHover1, .imageHover1 * { cursor:none!important; } .hover_float_img586679270469, .hover_float_img586679270469 img { width: 100px; border-radius:10px; z-index:99999999999; } </style> <script> function n_ready(t) { "loading" != document.readyState ? t() : document.addEventListener ? document.addEventListener("DOMContentLoaded", t) : document.attachEvent("onreadystatechange", function () { "loading" != document.readyState && t(); }); } (function preloadImage(link) { document.head.insertAdjacentHTML('beforeend',"<link rel='prefetch prerender' href='https://static.tildacdn.one/tild3234-3761-4765-a435-643164333934/gift.png' />"); })(); n_ready(function() { let hoverElemsExist = false; console.log('arrOfClasses','.imageHover2'); const checkHoverElems = setInterval(function() { if(false) { clearInterval(checkHoverElems) } for(let i = 0; i< 1;i++) { const hoverElems = document.querySelectorAll('.imageHover2'); if (hoverElems.length > 0) { hoverElemsExist = true; clearInterval(checkHoverElems); initializeHoverFloatImg(hoverElems); } } }, 500); function initializeHoverFloatImg(hoverElems) { const hoverFloatImg = document.createElement("div"); hoverFloatImg.classList.add("hover_float_img838403334377"); hoverElems.forEach((e,i) => { e.addEventListener('mouseenter', function () { if (!hoverFloatImg.querySelector('img')) { const atomImg = document.createElement("img"); atomImg.classList.add("tn-atom__img"); atomImg.src = 'https://static.tildacdn.one/tild3234-3761-4765-a435-643164333934/gift.png'; hoverFloatImg.append(atomImg); document.body.append(hoverFloatImg); } else { const imgElement = hoverFloatImg.querySelector('.tn-atom__img'); imgElement.src = 'https://static.tildacdn.one/tild3234-3761-4765-a435-643164333934/gift.png'; } hoverFloatImg.style.opacity = 1; }, ); }); let cursorPosition = { x: null, y: null}; hoverElems.forEach((e) => { e.addEventListener("mouseleave", function () { hoverFloatImg.style.opacity = 0; }); }); window.addEventListener('mousemove', function(event) { cursorPosition.x = event.clientX; cursorPosition.y = event.clientY; const width = hoverFloatImg.offsetWidth; const height = hoverFloatImg.offsetHeight; hoverFloatImg.style.top = (event.clientY - height / 2) + 'px'; hoverFloatImg.style.left = (event.clientX - width / 2) + 'px'; }); function forScrollEventListener () { const currentElement = document.elementFromPoint(cursorPosition.x, cursorPosition.y); const parentElement = currentElement.closest('.tn-elem'); if(!Array.from(hoverElems).includes(parentElement)) { hoverFloatImg.style.opacity = 0; } } window.removeEventListener('scroll', forScrollEventListener); window.addEventListener('scroll', forScrollEventListener); } }); </script> <style> .hover_float_img838403334377 { position: fixed; top: 0; left: 0; pointer-events: none; opacity: 1; transition: opacity .2s; } .imageHover2, .imageHover2 * { cursor:none!important; } .hover_float_img838403334377, .hover_float_img838403334377 img { width: 100px; border-radius:10px; z-index:99999999999; } </style> <script> function n_ready(t) { "loading" != document.readyState ? t() : document.addEventListener ? document.addEventListener("DOMContentLoaded", t) : document.attachEvent("onreadystatechange", function () { "loading" != document.readyState && t(); }); } (function preloadImage(link) { document.head.insertAdjacentHTML('beforeend',"<link rel='prefetch prerender' href='https://static.tildacdn.one/tild3331-6262-4131-a536-656465356463/logo.svg' />"); })(); n_ready(function() { let hoverElemsExist = false; console.log('arrOfClasses','.imageHover3'); const checkHoverElems = setInterval(function() { if(false) { clearInterval(checkHoverElems) } for(let i = 0; i< 1;i++) { const hoverElems = document.querySelectorAll('.imageHover3'); if (hoverElems.length > 0) { hoverElemsExist = true; clearInterval(checkHoverElems); initializeHoverFloatImg(hoverElems); } } }, 500); function initializeHoverFloatImg(hoverElems) { const hoverFloatImg = document.createElement("div"); hoverFloatImg.classList.add("hover_float_img226661257418"); hoverElems.forEach((e,i) => { e.addEventListener('mouseenter', function () { if (!hoverFloatImg.querySelector('img')) { const atomImg = document.createElement("img"); atomImg.classList.add("tn-atom__img"); atomImg.src = 'https://static.tildacdn.one/tild3331-6262-4131-a536-656465356463/logo.svg'; hoverFloatImg.append(atomImg); document.body.append(hoverFloatImg); } else { const imgElement = hoverFloatImg.querySelector('.tn-atom__img'); imgElement.src = 'https://static.tildacdn.one/tild3331-6262-4131-a536-656465356463/logo.svg'; } hoverFloatImg.style.opacity = 1; }, ); }); let cursorPosition = { x: null, y: null}; hoverElems.forEach((e) => { e.addEventListener("mouseleave", function () { hoverFloatImg.style.opacity = 0; }); }); window.addEventListener('mousemove', function(event) { cursorPosition.x = event.clientX; cursorPosition.y = event.clientY; const width = hoverFloatImg.offsetWidth; const height = hoverFloatImg.offsetHeight; hoverFloatImg.style.top = (event.clientY - height / 2) + 'px'; hoverFloatImg.style.left = (event.clientX - width / 2) + 'px'; }); function forScrollEventListener () { const currentElement = document.elementFromPoint(cursorPosition.x, cursorPosition.y); const parentElement = currentElement.closest('.tn-elem'); if(!Array.from(hoverElems).includes(parentElement)) { hoverFloatImg.style.opacity = 0; } } window.removeEventListener('scroll', forScrollEventListener); window.addEventListener('scroll', forScrollEventListener); } }); </script> <style> .hover_float_img226661257418 { position: fixed; top: 0; left: 0; pointer-events: none; opacity: 1; transition: opacity .2s; } .imageHover3, .imageHover3 * { cursor:none!important; } .hover_float_img226661257418, .hover_float_img226661257418 img { width: 100px; border-radius:10px; z-index:99999999999; } </style> <script> function n_ready(t) { "loading" != document.readyState ? t() : document.addEventListener ? document.addEventListener("DOMContentLoaded", t) : document.attachEvent("onreadystatechange", function () { "loading" != document.readyState && t(); }); } (function preloadImage(link) { document.head.insertAdjacentHTML('beforeend',"<link rel='prefetch prerender' href='https://static.tildacdn.one/tild6365-3261-4534-a664-636666393365/1.jpg' />"); })(); n_ready(function() { let hoverElemsExist = false; console.log('arrOfClasses','.imageHover4'); const checkHoverElems = setInterval(function() { if(false) { clearInterval(checkHoverElems) } for(let i = 0; i< 1;i++) { const hoverElems = document.querySelectorAll('.imageHover4'); if (hoverElems.length > 0) { hoverElemsExist = true; clearInterval(checkHoverElems); initializeHoverFloatImg(hoverElems); } } }, 500); function initializeHoverFloatImg(hoverElems) { const hoverFloatImg = document.createElement("div"); hoverFloatImg.classList.add("hover_float_img300430730332"); hoverElems.forEach((e,i) => { e.addEventListener('mouseenter', function () { if (!hoverFloatImg.querySelector('img')) { const atomImg = document.createElement("img"); atomImg.classList.add("tn-atom__img"); atomImg.src = 'https://static.tildacdn.one/tild6365-3261-4534-a664-636666393365/1.jpg'; hoverFloatImg.append(atomImg); document.body.append(hoverFloatImg); } else { const imgElement = hoverFloatImg.querySelector('.tn-atom__img'); imgElement.src = 'https://static.tildacdn.one/tild6365-3261-4534-a664-636666393365/1.jpg'; } hoverFloatImg.style.opacity = 1; }, ); }); let cursorPosition = { x: null, y: null}; hoverElems.forEach((e) => { e.addEventListener("mouseleave", function () { hoverFloatImg.style.opacity = 0; }); }); window.addEventListener('mousemove', function(event) { cursorPosition.x = event.clientX; cursorPosition.y = event.clientY; const width = hoverFloatImg.offsetWidth; const height = hoverFloatImg.offsetHeight; hoverFloatImg.style.top = (event.clientY - height / 2) + 'px'; hoverFloatImg.style.left = (event.clientX - width / 2) + 'px'; }); function forScrollEventListener () { const currentElement = document.elementFromPoint(cursorPosition.x, cursorPosition.y); const parentElement = currentElement.closest('.tn-elem'); if(!Array.from(hoverElems).includes(parentElement)) { hoverFloatImg.style.opacity = 0; } } window.removeEventListener('scroll', forScrollEventListener); window.addEventListener('scroll', forScrollEventListener); } }); </script> <style> .hover_float_img300430730332 { position: fixed; top: 0; left: 0; pointer-events: none; opacity: 1; transition: opacity .2s; } .imageHover4, .imageHover4 * { cursor:none!important; } .hover_float_img300430730332, .hover_float_img300430730332 img { width: 100px; border-radius:10px; z-index:99999999999; } </style> 






