Fill the form
We will contact you to confirm the details
Пошаговая форма с финалом зеро на 3 шага
FASDASFS

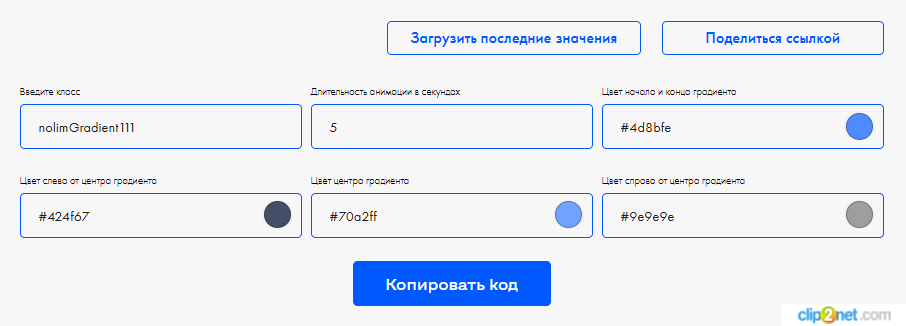
Значения, которые были введены
1. «Класс» — В данном поле необходимо придумать и указать краткое название класса, который будет использоваться для добавления анимации градиента к тексту. Пример: «text-gradient»;
2. «Секунды анимации (Длительность анимации в секундах)» — Это поле предназначено для настройки продолжительности анимации градиента. Анимация будет повторяться бесконечно, и время, указанное в этом поле, определит интервал, за который анимация будет переходить от первого цвета к последнему;
3. «Цвет крайних точек градиента (Цвет начала и конца градиента)» — Этот цвет задается для обеспечения плавного зацикливания анимации. Он используется в начале и конце анимации;
4. «Цвет слева от центра градиента» — Это второй цвет, который следует за начальным цветом при анимации;
5. «Цвет центра градиента» — Третий цвет, расположенный в центре градиента;
6. «Цвет справа от центра градиента» — Четвертый цвет, используемый справа от центрального цвета градиента;
2. «Секунды анимации (Длительность анимации в секундах)» — Это поле предназначено для настройки продолжительности анимации градиента. Анимация будет повторяться бесконечно, и время, указанное в этом поле, определит интервал, за который анимация будет переходить от первого цвета к последнему;
3. «Цвет крайних точек градиента (Цвет начала и конца градиента)» — Этот цвет задается для обеспечения плавного зацикливания анимации. Он используется в начале и конце анимации;
4. «Цвет слева от центра градиента» — Это второй цвет, который следует за начальным цветом при анимации;
5. «Цвет центра градиента» — Третий цвет, расположенный в центре градиента;
6. «Цвет справа от центра градиента» — Четвертый цвет, используемый справа от центрального цвета градиента;
- 7. Копируем сгенерированный HTML код и вставляем его в блок Т123;
Як на картинке
<!--NOLIM--><!--NLM111--><!--settings{"cssClass":"nolimGradient111","animationSeconds":"5","color1":"#4d8bfe","color3":"#424f67","color2":"#70a2ff","color4":"#9e9e9e"}settingsend--><!--ts1741779011480ts--> <style> .nolimGradient111 .tn-atom { background: linear-gradient(90deg, #4d8bfe, #424f67, #70a2ff, #9e9e9e, #4d8bfe); background-clip: text; -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-size: 400% auto !important; animation: textflownolimGradient111 10s linear infinite; } @keyframes textflownolimGradient111 { from {background-position: 0% center} to {background-position: 400% center} } </style> 






