Fill the form
We will contact you to confirm the details
Пошаговая форма с финалом зеро на 3 шага
BF204N
Финальный
промеж
Первый блок
#rec888880921
#rec888883183
#rec888883207
#rec888883228
#rec888887314
#rec888883183
#rec888883207
#rec888883228
#rec888887314
Шаг 1
даліє
Шаг 2
даліє
Финал очка

Значения, которые были введены
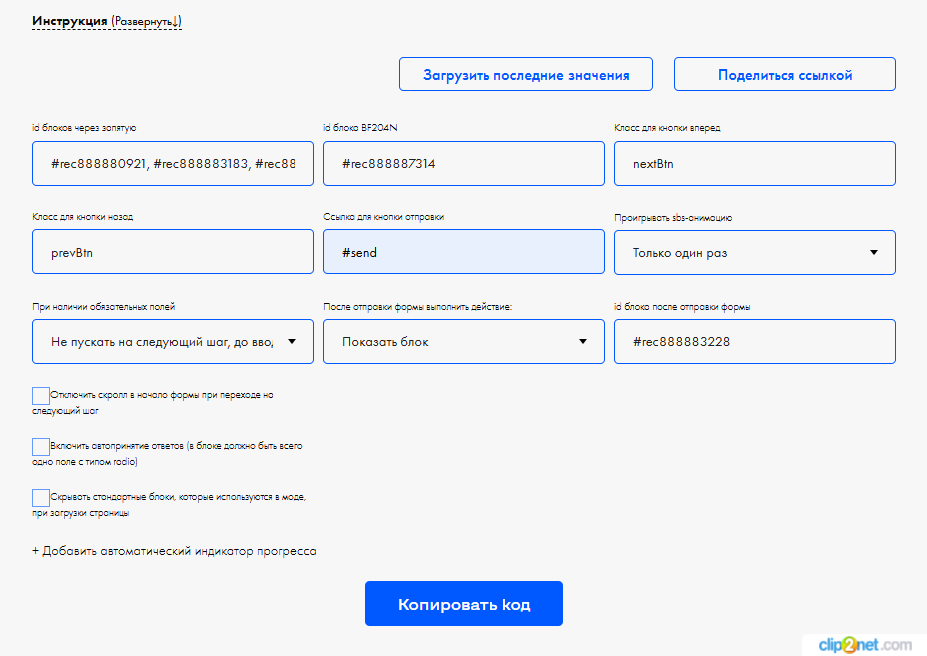
Як на картинке
<!--NOLIM--><!--NLM080--><!--settings{"idZeroList":"#rec888880921, #rec888883183, #rec888883207","idBF204N":"#rec888887314","nextBtnClass":"nextBtn","prevBtnClass":"prevBtn","sendBtnLink":"#send","unLockNextBtn":"","sbsAnimation":"0","requiredInputs":"0","afterSendAction":"0","finishBlockId":"#rec888883228","colorBG":"#ffffff","colorText":"#62C584","colorIcon":"#62C584","colorClose":"#000000","successUrl":"","scrollToBegin":"0","autoClick":"0","isHideBlocksDuringLoading":"0","addProgressBar":{"shapeClass":"myShape080","bgColor":"","barColor":"","patternLink":"","digitsClass":"myText080","textAfter":"","borderRadiusOn":"0","digitsAnimation":"0"}}settingsend--><!--ts1741694790394ts--> <div class="nlm-080mode-in-the-house" id="rec888887314Nlm080ModeInTheHouse"></div> <script> (function() { console.log('name.isHideBlocksDuringLoading',0); let ab4444 = setInterval(function() { if (window.t270_scroll != undefined) { clearInterval(ab4444); window.t270_scroll = function(hash, offset) { let intoo = setInterval(function() { if (window.nlm080isLoad) { clearInterval(intoo); if (!hash) return; t270_checkLoad(hash, offset); if (hash.indexOf('#!/tproduct/') !== -1 || hash.indexOf('#!/tab/') !== -1) { return !0 } var isHistoryChangeAllowed = window.location.hash !== hash; var wrapperBlock = document.querySelector('.t270'); var dontChangeHistory = wrapperBlock ? Boolean(wrapperBlock.getAttribute('data-history-disabled')) : !1; t270_scrollToEl(hash, offset); if (!dontChangeHistory && isHistoryChangeAllowed) { if (history.pushState) { history.pushState(null, null, hash) } else { window.location.hash = hash } isHistoryChangeAllowed = !1 } return !0 } },10); }; } }, 10); const checkTildaFuncs = new Promise((resolve, reject) => { let int = setInterval(function() { if (window.t396_init != undefined) { clearInterval(int); resolve('ok'); } },10); setTimeout(function(){ if (window.t396_init == undefined) { reject('tilda func not available'); } }, 10000) }); checkTildaFuncs.then((data) => { startMod(); }, (error) => { console.log(error); } ).then(() => { window.dispatchEvent(new Event('resize')); }); function startMod() { window.nlm080 = true; let zeroBlocks = '#rec888880921, #rec888883183, #rec888883207'; let redid1 = zeroBlocks.replace(/\s+/g, '').split(','); redid1.forEach(function(item) { window['nlm080blockId' + item.replace("#rec", "")] = item.replace("#rec", ""); window['nlm080blockId' + item.replace("#rec", "") + 'bf204n'] = 888887314; const block = document.querySelector(item); if(block) { block.classList.remove('r_hidden'); } }); function t_ready(e) { "loading" != document.readyState ? e() : document.addEventListener ? document.addEventListener("DOMContentLoaded", e) : document.attachEvent("onreadystatechange", (function() { "loading" != document.readyState && e() } )) } t_ready((function() { var myOpts; let ab = setInterval(function() { if (window.t_animateSbs__initAllRes != undefined) { clearInterval(ab); window.t_animateSbs__initAllRes = function() { var opts = { els: document.querySelectorAll('[data-animate-sbs-event]'), scrollTop: window.pageYOffset, stop: false, needUpdate: true }; opts.mode = (opts.els[0] ? opts.els[0].hasAttribute('data-field-sbsevent-value') : '') ? 'edit' : 'publish'; if (opts.els.length === 0) { return; } t_animateSbs__cashElsData(opts); var animStuff = t_animateSbs__generateKeyframes(opts); if (animStuff) { document.head.insertAdjacentHTML('beforeend', '<style class="sbs-anim-keyframes">' + animStuff + '</style>'); } var allRecords = document.getElementById('allrecords'); var lazyLoadValue = allRecords ? allRecords.getAttribute('data-tilda-lazy') : null; if (window.lazy === 'y' || lazyLoadValue === 'yes') { t_animateSbs__onFuncLoad('t_lazyload_update', function () { t_lazyload_update(); }); } var resizeEnd; function animationUpdate() { clearTimeout(resizeEnd); resizeEnd = setTimeout(function () { opts.stop = false; t_animateSbs__cashElsData(opts); t_animateSbs__triggerScrollAnim(opts); var elsIntoview = Array.prototype.filter.call(opts.els, function (el) { return ( el.getAttribute('data-animate-sbs-event') === 'intoview' || el.getAttribute('data-animate-sbs-event') === 'blockintoview' ); }); t_animateSbs__checkIntoviewEls(opts, elsIntoview); var animStuff = t_animateSbs__generateKeyframes(opts); var pastedStyles = document.head.querySelector('style.sbs-anim-keyframes'); var oldStyle = pastedStyles ? pastedStyles.textContent : ''; if (animStuff && pastedStyles && animStuff !== oldStyle) { pastedStyles.textContent = animStuff; } }, 500); } var isMobile = false; if (/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent)) { isMobile = true; } t_animationSBS__createResizeObserver(animationUpdate); window.addEventListener(isMobile ? 'orientationchange' : 'resize', animationUpdate); var zeroBlocks = document.querySelectorAll('.t396'); Array.prototype.forEach.call(zeroBlocks, function (zeroBlock) { if (typeof jQuery !== 'undefined') { $(zeroBlock).bind('displayChanged', animationUpdate); } else { zeroBlock.addEventListener('displayChanged', animationUpdate); } }); var isSafari = false; if (/^((?!chrome|android).)*safari/i.test(navigator.userAgent)) { isSafari = true; } if (isSafari) { window.addEventListener('scroll', reinitAnimationAfterReload); function reinitAnimationAfterReload() { if (window.pageYOffset !== 0) { animationUpdate(); } window.removeEventListener('scroll', reinitAnimationAfterReload); } } t_animateSbs__triggerTimeAnim(opts); var scrollAnimationEl = document.querySelectorAll('[data-animate-sbs-event=scroll]'); if (scrollAnimationEl.length) { t_animateSbs__triggerScrollAnim(opts); t_animateSbs__checkFrame(opts); } window.addEventListener('load', function () { t_animateSbs__rereadElsValues(opts); }); setTimeout(function () { t_animateSbs__rereadElsValues(opts); }, 3000); myOpts = opts; return opts; }; } else if (window.t_animationSBS__initAllRes != undefined) { clearInterval(ab); window.t_animationSBS__initAllRes = function(t) { var e, n, i, a = { elements: Array.prototype.slice.call(document.querySelectorAll("[data-animate-sbs-event]")), scrollTop: window.pageYOffset, isEditMode: t, clickedTriggerEls: [], hoverTriggerEls: [] }; function r() { clearTimeout(n), n = setTimeout(function() { var t = Array.prototype.slice.call(document.querySelectorAll("[data-animate-sbs-event]")); t_animationSBS__updateAnimatedObjectState(a, "elements", t), t_animationSBS__wrapAndUpdateElOnResize(a.elements), t_animationSBS__cacheAndSetData(a), t_animationSBS__triggerScrollAnim(a), e = t_animationSBS__getAnimElsOnView(a.elements), t_animationSBS__triggerNoScrollAnimation(a, e), t_animationSBS__generateKeyframes(a) }, 500) } a.elements.length && (t_animationSBS__cacheAndSetData(a), t_animationSBS__generateKeyframes(a), t = !!(t = document.getElementById("allrecords")) && "yes" === t.getAttribute("data-tilda-lazy"), "y" !== window.lazy && !t || t_onFuncLoad("t_lazyload_update", function() { t_lazyload_update() }), e = t_animationSBS__getAnimElsOnView(a.elements), t = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent), "ResizeObserver"in window ? t_animationSBS__createResizeObserver({ breakpoints: i = t_animationSBS__getAllBreakpoints(), currentRes: t_animationSBS__getCurrentRes(i, t), isMobile: t }, r) : t ? window.addEventListener("orientationchange", function() { setTimeout(function() { r() }, 300) }) : window.addEventListener("resize", r), i = document.querySelectorAll(".t396"), Array.prototype.forEach.call(i, function(t) { t.addEventListener("displayChanged", r) }), window.t_animationSBS__isSafari && window.addEventListener("scroll", function t() { 0 !== window.pageYOffset && r(); window.removeEventListener("scroll", t) }), t_animationSBS__triggerNoScrollAnimation(a, e), document.querySelectorAll('[data-animate-sbs-event="scroll"]').length && (t_animationSBS__triggerScrollAnim(a), t_animationSBS__checkFrame(a)), window.addEventListener("load", function() { t_animationSBS__changeElValues(a) }), setTimeout(function() { "complete" !== document.readyState && t_animationSBS__changeElValues(a) }, 3e3)); myOpts = a; return a; }; let ab777 = setInterval(function() { if (window.tn != undefined) { clearInterval(ab777); t_animationSBS__initAllRes(false); } }, 10); } },10); let ab2 = setInterval(function() { if (window.t_animate__setAnimELemsState != undefined) { clearInterval(ab2); window.t_animate__setAnimELemsState = function(t, e, a) { t.forEach((function(t) { let block = t.closest(".r"); if (!window.quizBlocksList.includes(block)) { var n = t.getBoundingClientRect().top + window.pageYOffset; if (n < e - 500) return t.classList.remove("t-animate"), t.classList.remove("t-animate_no-hover"), "animatednumber" === t_animate__getAttrByResBase(t, "style") && t_animate__animateNumbers(t), !0; var i = t_animate__detectElemTriggerOffset(t, a); t_animate__setCustomAnimSettings(t, n, a), n < i && (t_animate__removeNoHoverClassFromBtns(t), t.classList.add("t-animate_started"), "animatednumber" === t_animate__getAttrByResBase(t, "style") && t_animate__animateNumbers(t)), n >= i && t.classList.add("t-animate_wait") } })) }; } },10); window.t678__scroll = function(target) {}; let sI = setInterval(function() { if (redid1.length > 0) { clearInterval(sI); var redid2 = "#rec888887314"; var redid3 = "#rec888883228"; let nextBtnClass = "nextBtn"; let prevBtnClass = "prevBtn"; var hurl = "#send"; let isAnimationOnce = true; let isScrollToTop = true; let isDigitsAnimate = true; let isValidate = true; let isProgressBarClass = true; let isProgressPercentClass = true; if (typeof window.quizBlocksList == 'undefined') { window.quizBlocksList = []; redid1.forEach(function(item){ let block = document.querySelector(item); window.quizBlocksList.push(block); }); } else { redid1.forEach(function(item){ let block = document.querySelector(item); window.quizBlocksList.push(block); }); }; if (window.t_animateSbs__checkIntoviewEls != undefined) { window.t_animateSbs__checkIntoviewEls = function(s, t) { t && t.length && (s.scrollTop = window.pageYOffset, t.filter(function(t) { let block = t.closest(".r"); var e = s.scrollTop + t.triggerOffset , a = "blockintoview" === t.animType ? e >= t.blockTopOffset : e >= t.topOffset , e = t.closest(".t396").parentElement , e = e.classList.contains("t397__off") || e.classList.contains("t395__off") || e.classList.contains("t400__off"); if (!window.quizBlocksList.includes(block)) { return !(a && !t.classList.contains("t-sbs-anim_started") && !e) || (t.classList.add("t-sbs-anim_started"), !1) } else { return !(a && !t.classList.contains("t-sbs-anim_started") && !e) || (!1) } })) }; } else if (window.t_animationSBS__updateIntoViewElsState != undefined) { window.t_animationSBS__updateIntoViewElsState = function(t) { t && t.length && t.forEach(function(t) { let block = t.closest(".r"); var e = window.pageYOffset + t.triggerOffset, e = "blockintoview" === t.animType ? e >= t.parentRecTopPos : e >= t.topOffset, n = t.closest(".t396").parentElement, a = ["t397__off", "t395__off", "t400__off"].some(function(t) { return n.classList.contains(t) }); if (!window.quizBlocksList.includes(block)) { !e || a || t.classList.contains("t-sbs-anim_started") || t.classList.add("t-sbs-anim_started") } else { !e || a || t.classList.contains("t-sbs-anim_started") } }) }; } if (isProgressBarClass) { var progressBarElemList = document.querySelectorAll(".myShape080"); if (progressBarElemList.length > 0) { var progressBarWrapperList = document.querySelectorAll(".myShape080 .tn-atom"); let progressStyle = getComputedStyle(progressBarWrapperList[0]); progressBarElemList.forEach(function(item) { item.style.overflow = "hidden"; item.style.borderRadius = progressStyle.borderRadius; }); progressBarWrapperList.forEach(function(item) { item.style.backgroundColor = ""; if (!item.querySelector(".myShape080-indicator")) { item.insertAdjacentHTML('afterbegin', `<div class="myShape080-wrapper" style="height: 100%; width: 100%; border-radius: ${progressStyle.borderRadius}; overflow: hidden;"><div class="myShape080-indicator"></div><div style="height: 100%; width: 100%; border-radius: ${progressStyle.borderRadius}; position: absolute; background-color: ; left: -95%; top: 0;"></div></div>`); } }); var progressBarIndicatorList = document.querySelectorAll(".myShape080-indicator"); progressBarIndicatorList.forEach(function(item) { item.style.borderRadius = progressStyle.borderRadius; }); var oneBlockPercent = 100 / (redid1.length-1); var progressPercent = 0; if (isProgressPercentClass) { var progressPercentElemList = document.querySelectorAll(".myText080 .tn-atom"); if (progressPercentElemList.length > 0) { progressPercentElemList.forEach(function(item) { item.innerHTML = progressPercent + ""; }); } } } } let blockIndex = 0; let finishBlock = document.querySelector(redid3); finishBlock.classList.add('nolimAutoScaleFix'); redid1.forEach(function(item) { let elem = document.querySelector(item); elem.classList.add('nolimAutoScaleFix'); let int = setInterval(function() { let submitBtnList = document.querySelectorAll(item + " .t-submit"); if (submitBtnList.length > 0) { submitBtnList.forEach(function(btn) { btn.style.display = "none"; }); }; }, 50); setTimeout(function() { clearInterval(int); }, 2000); let int2 = setInterval(function() { let horizFormsList = document.querySelectorAll(item + " .tn-form_horiz"); if (horizFormsList.length > 0) { horizFormsList.forEach(function(form) { let formId = form.closest(".tn-elem").getAttribute("data-elem-id"); let mediaScreens=form.closest(".t396__artboard").getAttribute("data-artboard-screens").split(','); if (formId && !document.querySelector("#form"+formId + item.replace("#", ""))) { let formStyle = document.createElement('style'); document.body.append(formStyle); formStyle.id = "form" + formId + item.replace("#", ""); if (form.closest(".tn-elem").hasAttribute("data-field-width-value")) { let horizFormWidth = form.closest(".tn-elem").getAttribute("data-field-width-value"); formStyle.innerHTML = ` ${item} [data-elem-id='${formId}'] .t-form__inputsbox { width: ${horizFormWidth}px; } `; } mediaScreens.reverse().forEach(function(screen,index) { if (form.closest(".tn-elem").hasAttribute("data-field-width-res-"+screen+"-value")) { let horizFormWidth = form.closest(".tn-elem").getAttribute("data-field-width-res-"+screen+"-value"); formStyle.innerHTML += ` @media screen and (max-width: ${mediaScreens[index-1]}px) { ${item} [data-elem-id='${formId}'] .t-form__inputsbox { width: ${horizFormWidth}px; } } `; } }); } }); }; }, 50); setTimeout(function() { clearInterval(int2); }, 2000); }); let stylesForLoadingNlm080 = document.querySelector('.stylesForLoadingNlm080'); if (stylesForLoadingNlm080) { stylesForLoadingNlm080.remove(); } let divForReadyMode = document.querySelector("#rec888887314Nlm080ModeInTheHouse"); if(divForReadyMode) { divForReadyMode.dataset.modeReady = 'yes'; } let firstBlock = document.querySelector(redid1[0]); firstBlock.classList.remove('nolimAutoScaleFix'); setTimeout(function() { window.nlm080isLoad = true; },0); let nextBtnList = document.querySelectorAll('.' + nextBtnClass + ' .tn-atom'); nextBtnList.forEach(function(item) { item.style.cursor = "pointer"; }); let prevBtnList = document.querySelectorAll('.' + prevBtnClass + ' .tn-atom'); prevBtnList.forEach(function(item) { item.style.cursor = "pointer"; }); nextBtnList.forEach(function(item) { item.classList.add('btnblock'); item.classList.add('nbtn'); }); let sendBtnList = []; redid1.forEach(function(item) { let arr = document.querySelectorAll(item + ' a[href="' + hurl + '"]'); arr.forEach(function(item) { sendBtnList.push(item); }); }); sendBtnList.forEach(function(item) { item.classList.add('btnblock'); item.classList.add('nbtn'); }); redid1.forEach(function(item) { let block = document.querySelector(item); block.addEventListener("keydown", function(e) { if (e.keyCode == 13) { e.preventDefault(); } }); }); function removeAnimation(blk) { let block = document.querySelector(blk); let elemList = block.querySelectorAll(".t396__elem"); elemList.forEach(function(el) { if (el.hasAttribute('data-animate-sbs-event') && el.getAttribute('data-animate-sbs-event') != "hover" && el.getAttribute('data-animate-sbs-event') != "click" && el.getAttribute('data-animate-sbs-event') != "scroll") { el.classList.remove('t-sbs-anim_started'); } if (el.classList.contains('t-sbs-anim_reversed')) { el.classList.remove('t-sbs-anim_reversed'); el.classList.remove('t-sbs-anim_started'); } if (el.hasAttribute('data-animate-style')) { if (el.hasAttribute('data-animate-delay')) { el.style.transitionDelay = "0s"; } if (el.hasAttribute('data-animate-duration')) { el.style.transitionDuration = "0s"; } el.classList.remove('t-animate_started'); } }); } function addAnimation(blk) { let block = document.querySelector(blk); let elemList = block.querySelectorAll(".t396__elem"); elemList.forEach(function(el) { if (el.hasAttribute('data-animate-sbs-event') && el.getAttribute('data-animate-sbs-event') != "hover" && el.getAttribute('data-animate-sbs-event') != "click" && el.getAttribute('data-animate-sbs-event') != "scroll") { el.classList.add('t-sbs-anim_started'); } if (el.hasAttribute('data-animate-style')) { if (el.hasAttribute('data-animate-delay')) { el.style.transitionDelay = el.getAttribute("data-animate-delay") +"s"; } if (el.hasAttribute('data-animate-duration')) { el.style.transitionDuration = el.getAttribute("data-animate-duration") + "s"; } el.classList.add('t-animate_started'); } }); } function checkTopAndAnimate() { let block = document.querySelector(redid1[0]); let elemList = block.querySelectorAll(".t-animate, .t396__elem[data-animate-sbs-event]"); elemList.forEach(function(el) { let h3 = el.clientHeight / 3; scrollEvent = (window.pageYOffset > (el.getBoundingClientRect().top + window.pageYOffset - document.documentElement.clientHeight + h3)); if (scrollEvent) { if (el.hasAttribute('data-animate-sbs-event') && el.getAttribute('data-animate-sbs-event') != "hover" && el.getAttribute('data-animate-sbs-event') != "click" && el.getAttribute('data-animate-sbs-event') != "scroll") { el.classList.add('t-sbs-anim_started'); } if (el.hasAttribute('data-animate-style')) { if (el.hasAttribute('data-animate-delay')) { el.style.transitionDelay = el.getAttribute("data-animate-delay") +"s"; } if (el.hasAttribute('data-animate-duration')) { el.style.transitionDuration = el.getAttribute("data-animate-duration") + "s"; } el.classList.add('t-animate_started'); } } }); } window.addEventListener('scroll', function() { checkTopAndAnimate(); }); checkTopAndAnimate(); for (let i = 1; i < redid1.length; i++) { removeAnimation(redid1[i]); } let animOnceArr = []; redid1.forEach(function(item) { animOnceArr.push(false); }); animOnceArr[blockIndex] = isAnimationOnce; let unLockBtnOnceArr = []; redid1.forEach(function(item) { unLockBtnOnceArr.push(false); }); function unLockNextBtn() { setTimeout(function() { let block = document.querySelector(redid1[blockIndex]); let blockNextBtnList = block.querySelectorAll('.' + nextBtnClass + ' .tn-atom'); blockNextBtnList.forEach(function(item) { item.classList.remove('btnblock'); }); let blockSendBtnList = block.querySelectorAll('a[href="' + hurl + '"]'); blockSendBtnList.forEach(function(item) { item.classList.remove('btnblock'); }); unLockBtnOnceArr[blockIndex] = true; }, 0*1000); } unLockNextBtn(); function lockPrevBtn() { let block = document.querySelector(redid1[0]); let blockPrevBtnList = block.querySelectorAll('.' + prevBtnClass + ' .tn-atom'); blockPrevBtnList.forEach(function(item) { item.classList.add('btnblock'); }); } lockPrevBtn(); function animStart() { for (let i = 0; i < redid1.length; i++) { if (i != blockIndex && !animOnceArr[i]) { removeAnimation(redid1[i]); } } addAnimation(redid1[blockIndex]); } function percentAnim(from, to) { let d = performance.now(), duration = 600; requestAnimationFrame( function e(b) { b = (b - d) / duration; 1 <= b && (b = 1); let c = from + (to - from) * b | 0; if (c >= 0) { if (isProgressPercentClass && progressPercentElemList) { progressPercentElemList.forEach(function(item) { item.innerHTML = c + ""; }); } } 1 > b && requestAnimationFrame(e); }) } if (isValidate) { var errorPopup = false; var errorPopupElem; let waitErrorPopup = setInterval(function() { errorPopupElem = document.getElementById("tilda-popup-for-error"); if (errorPopupElem) { clearInterval(waitErrorPopup); errorPopup = true; } }, 50); } nextBtnList.forEach(function(item) { item.addEventListener("click", function(e) { e.preventDefault(); if (blockIndex != redid1.length - 1) { if (item.hasAttribute("href") && item.getAttribute("href").startsWith("#")) { window.location.href = item.getAttribute("href"); } setTimeout(function () { window.t_animateSbs__rereadElsValues ? t_animateSbs__rereadElsValues(myOpts) : t_animationSBS__changeElValues(myOpts); }, 0); var a = redid1[blockIndex].replace("#rec", ""); a = document.querySelectorAll('[name="form' + a + '"]'); let showErrorInPopupArr = []; let zeroBlock = document.querySelector(redid1[blockIndex]); let inputsGroup = zeroBlock.querySelectorAll('.t-input-group:not(.t-input-group_da):not(.t-input-group_ph):not(.t-input-group_uw):not(.t-input-group_ri):not(.t-input-group_cb):not(.t-input-group_rg) .t-input-block, .t-datepicker__wrapper'); Array.prototype.forEach.call(inputsGroup, function (input) { input.classList.add("input-errors-show"); }); if (isValidate) { if (errorPopup) { errorPopupElem.querySelector(".t-form__errorbox-text").innerHTML = ""; } a.forEach(function(item) { hideErrors(item); o = validate(item); if (showErrors(item, o)) { showErrorInPopupArr.push("true"); } }); } if (showErrorInPopupArr.length == 0) { let currentBlock = document.querySelector(redid1[blockIndex]); let nextBlock = document.querySelector(redid1[blockIndex+1]); currentBlock.classList.add('nolimAutoScaleFix'); nextBlock.classList.remove('nolimAutoScaleFix'); redid1.forEach(function(item) { let formsList = document.querySelectorAll(item + ' [data-elem-type="form"]'); formsList.forEach(function(form) { if (!form.classList.contains("zero-form-rendered")) { let artBoard = form.closest(".t396__artboard"); let rec = form.closest(".r").id.replace("rec", ""); window.t396_addForm(artBoard, form, rec); } }); }); if (isScrollToTop) { setTimeout(function() { let nextBlockChild = nextBlock.querySelector('.t396'); let fromTop = nextBlockChild.offsetTop; window.scrollTo({ top: [fromTop], behavior: "smooth" }); }, 0); } if (isProgressBarClass) { function getNextProgressPercent() { if (blockIndex == redid1.length-1) { progressPercent = 100; } else { progressPercent = blockIndex * oneBlockPercent; } } getNextProgressPercent(); let n1 = progressPercent; blockIndex += 1; getNextProgressPercent(); let n2 = progressPercent; if (isDigitsAnimate) { percentAnim(n1, n2); } else { if (isProgressPercentClass && progressPercentElemList) { progressPercentElemList.forEach(function(item) { item.innerHTML = n2 + ""; }); } } if (progressBarIndicatorList) { progressBarIndicatorList.forEach(function(item) { item.style.width = progressPercent + "%"; }); } } else { blockIndex += 1; } if (!animOnceArr[blockIndex]) { animStart(); animOnceArr[blockIndex] = isAnimationOnce; } unLockNextBtn(); if ("y" === window.lazy) { t_lazyload_update(); } } } }); }); prevBtnList.forEach(function(item) { item.addEventListener("click", function(e) { e.preventDefault(); if (item.hasAttribute("href") && item.getAttribute("href").startsWith("#")) { window.location.href = item.getAttribute("href"); } setTimeout(function () { window.t_animateSbs__rereadElsValues ? t_animateSbs__rereadElsValues(myOpts) : t_animationSBS__changeElValues(myOpts); }, 0); let currentBlock = document.querySelector(redid1[blockIndex]); let prevBlock = document.querySelector(redid1[blockIndex-1]); currentBlock.classList.add('nolimAutoScaleFix'); prevBlock.classList.remove('nolimAutoScaleFix'); if (isScrollToTop) { setTimeout(function() { let prevBlockChild = prevBlock.querySelector('.t396'); let fromTop = prevBlockChild.offsetTop; window.scrollTo({ top: [fromTop], behavior: "smooth" }); }, 0); } if (isProgressBarClass) { function getPrevProgressPercent() { if (blockIndex == 0) { progressPercent = 0; } else { progressPercent = blockIndex * oneBlockPercent; } } getPrevProgressPercent(); let n1 = progressPercent; blockIndex -= 1; getPrevProgressPercent(); let n2 = progressPercent; if (isDigitsAnimate) { percentAnim(n1, n2); } else { if (isProgressPercentClass && progressPercentElemList) { progressPercentElemList.forEach(function(item) { item.innerHTML = n2 + ""; }); } } if (progressBarIndicatorList) { progressBarIndicatorList.forEach(function(item) { if (progressPercent == 0) { item.style.width = "2%"; } else { item.style.width = progressPercent + "%"; } }); } } else { blockIndex -= 1; } if (!animOnceArr[blockIndex]) { animStart(); } if ("y" === window.lazy) { t_lazyload_update(); } }); }); let inputsBf204nList = document.querySelectorAll(redid2 + ' .t-form__inputsbox .t-input-group'); inputsBf204nList.forEach(function(item) { item.remove(); }); let selectsInitValuesList = []; let selectsList = []; setTimeout(function() { redid1.forEach(function(item) { selectsList = document.querySelectorAll(item + " .t-input-group select"); selectsList.forEach(function(item) { selectsInitValuesList.push(item.value); }); }); }, 2000); let checkboxInitValuesList = []; let allCheckboxList = []; setTimeout(function() { redid1.forEach(function(item) { allCheckboxList = document.querySelectorAll(item + " .t-input-group input[type='checkbox'], " + item + " .t-input-group input[type='radio']"); allCheckboxList.forEach(function(item) { if (item.checked) { checkboxInitValuesList.push("checked"); } else { checkboxInitValuesList.push("not-checked"); } }); }); }, 2000); let quantityInitValuesList = []; let quantityList = []; setTimeout(function() { redid1.forEach(function(item) { quantityList = document.querySelectorAll(item + " .t-input-group input.t-inputquantity"); quantityList.forEach(function(item) { quantityInitValuesList.push(item.value); }); }); }, 2000); let rangeStyleTagInitList = []; let rangeTxtInitStyleList = []; let rangeTxtInitValuesList = []; let rangeTxtList = []; let rangeInitValuesList = []; let rangeList = []; setTimeout(function() { redid1.forEach(function(item) { rangeList = document.querySelectorAll(item + " .t-input-group input.t-range"); rangeList.forEach(function(item) { rangeInitValuesList.push(item.value); rangeStyleTagInitList.push(item.closest(".t-input-group").querySelector("style[class*='range']").innerHTML); }); rangeTxtList = document.querySelectorAll(item + " .t-input-group .t-range__value-txt"); rangeTxtList.forEach(function(item) { rangeTxtInitValuesList.push(item.innerHTML); rangeTxtInitStyleList.push(item.style.left); }); }); }, 2000); let calcsInitValuesList = []; let calcsList = []; setTimeout(function() { redid1.forEach(function(item) { calcsList = document.querySelectorAll(item + " .t-input-group .t-calc"); calcsList.forEach(function(item) { calcsInitValuesList.push(item.innerHTML); }); }); }, 2000); sendBtnList.forEach(function(btn) { btn.addEventListener("click", function(e) { e.preventDefault(); var hasSuccessUrl = document.querySelector(redid2 + ' form').hasAttribute('data-success-url'); if (hasSuccessUrl) { document.querySelector(redid2 + ' form').removeAttribute('data-success-url'); } var a = redid1[redid1.length - 1].replace("#rec", ""); a = document.querySelectorAll('[name="form' + a + '"]'); let showErrorInPopupArr = []; if (isValidate) { if (errorPopup) { errorPopupElem.querySelector(".t-form__errorbox-text").innerHTML = ""; } a.forEach(function(item) { hideErrors(item); o = validate(item); if (showErrors(item, o)) { showErrorInPopupArr.push("true"); } }); } if (showErrorInPopupArr.length == 0) { inputsBf204nList = document.querySelectorAll(redid2 + ' .t-form__inputsbox .t-input-group'); inputsBf204nList.forEach(function(item) { item.remove(); }); function getParents(el, cls) { let parents = []; let p = el.parentNode; let htmlBlk = document.querySelector('html'); while (p !== htmlBlk) { let x = p; if (x.classList.contains(cls)) { parents.push(x); } p = x.parentNode; } return parents; } let inpBox = document.querySelector(redid2 + ' .t-form__inputsbox'); let allInputsList = []; redid1.forEach(function(item) { let blockInputsList = document.querySelectorAll(item + ' .js-tilda-rule, ' + item + ' [type="hidden"][tabindex="-1"]:not(.js-tilda-rule):not(.js-formaction-services)'); let blockInputsListArr = Array.from(blockInputsList); allInputsList = allInputsList.concat(Array.from(blockInputsListArr)); }); let allInputsNamesList = []; let newInputsList = []; allInputsList.forEach(function(item) { let nm = item.getAttribute('name'); if (!allInputsNamesList.includes(nm)) { allInputsNamesList.push(nm); newInputsList.push(item); } }); newInputsList.forEach(function(item) { if (item.classList.contains("js-tilda-rule") && !item.classList.contains("t-input__own-answer")) { let parrentsList = getParents(item, 't-upwidget'); if (parrentsList.length == 0) { var inputname = item.getAttribute('name'); var gg = '<div class="t-input-group t-input-group_in"> <div class="t-input-title t-descr t-descr_md" data-redactor-toolbar="no"></div> <div class="t-input-block"> <input type="text" name="' + inputname + '" class="t-input js-tilda-rule " value="" placeholder="' + inputname + '" style="color:#000000; border:1px solid #000000; "> <div class="t-input-error"></div> </div> </div>'; let inpList = document.querySelectorAll(redid2 + ' [name="' + inputname + '"]'); if (item.getAttribute('type') == 'radio' && inpList.length >= 1) {} else { inpBox.insertAdjacentHTML('beforeend', gg); } } } }); newInputsList.forEach(function(item) { if (!item.classList.contains("js-tilda-rule")) { var inputname = item.getAttribute('name'); var gg = '<div class="t-input-group t-input-group_in"> <div class="t-input-title t-descr t-descr_md" data-redactor-toolbar="no"></div> <div class="t-input-block"> <input type="text" name="' + inputname + '" class="t-input js-tilda-rule " value="" placeholder="' + inputname + '" style="color:#000000; border:1px solid #000000; "> <div class="t-input-error"></div> </div> </div>'; inpBox.insertAdjacentHTML('beforeend', gg); } }); newInputsList.forEach(function(item) { if (item.classList.contains("js-tilda-rule") && !item.classList.contains("t-input__own-answer")) { var inputname = item.getAttribute('name'); let zeroChecked = []; let zeroNotChecked = []; redid1.forEach(function(item) { let zeroCheckedInBlock = document.querySelectorAll(item + ' [name="' + inputname + '"]:checked'); zeroChecked = zeroChecked.concat(Array.from(zeroCheckedInBlock)); let zeroNotCheckedInBlock = document.querySelectorAll(item + ' [name="' + inputname + '"]'); zeroNotChecked = zeroNotChecked.concat(Array.from(zeroNotCheckedInBlock)); }); let inp204 = document.querySelector(redid2 + ' [name="' + inputname + '"]'); if (item.getAttribute('type') == 'checkbox' || item.classList.contains('t-radio') || item.classList.contains('t-checkbox') || item.classList.contains('t-img-select')) { if (zeroChecked.length >= 1) { inp204.value = zeroChecked[0].value; localStorage.setItem(inputname, inp204.value); } } else { if (item.getAttribute('type') == 'hidden' && item.classList.contains("t-img-select__hiddeninput") && !item.hasAttribute("value")) { inp204.value = "У поля нет атрибута 'value'. Пожалуйста проверьте настройки!"; } else { inp204.value = zeroNotChecked[0].value; localStorage.setItem(inputname, inp204.value); } } } }); newInputsList.forEach(function(item) { if (!item.classList.contains("js-tilda-rule")) { var inputname = item.getAttribute('name'); let inp204 = document.querySelector(redid2 + ' [name="' + inputname + '"]'); let zeroNotChecked = []; redid1.forEach(function(item) { let zeroNotCheckedInBlock = document.querySelectorAll(item + ' [name="' + inputname + '"]'); zeroNotChecked = zeroNotChecked.concat(Array.from(zeroNotCheckedInBlock)); }); inp204.value = zeroNotChecked[0].value; localStorage.setItem(inputname, inp204.value); } }); redid1.forEach(function(blk) { document.querySelectorAll(blk + ' .t-upwidget').forEach(function(item) { let parrentsList = getParents(item, 't-input-group'); let inputname = parrentsList[0].cloneNode(true); inpBox.prepend(inputname); }); }); let clickEvent = new Event("click", { bubbles: true, cancelable: true }); document.querySelector(redid2 + ' .t-submit').dispatchEvent(clickEvent); let formsList = []; redid1.forEach(function(item) { let formsListInBlock = document.querySelectorAll(item + ' form'); formsList = formsList.concat(Array.from(formsListInBlock)); }); formsList.forEach(function(item) { item.reset(); item.querySelectorAll('input[type="tel"]').forEach(function(inp) { if (inp.hasAttribute("data-phonemask-current")) { inp.setAttribute("data-phonemask-current", ""); } }); item.querySelectorAll('input[data-tilda-rule="phone"]').forEach(function(inp) { if (inp.hasAttribute("value")) { inp.value = ""; } }); }); for (let i = 0; i < selectsList.length; i++) { selectsList[i].value = selectsInitValuesList[i]; } for (let i = 0; i < allCheckboxList.length; i++) { if (checkboxInitValuesList[i] == "checked") { allCheckboxList[i].click(); } } for (let i = 0; i < quantityList.length; i++) { quantityList[i].value = quantityInitValuesList[i]; } for (let i = 0; i < rangeList.length; i++) { rangeList[i].value = rangeInitValuesList[i]; rangeTxtList[i].innerHTML = rangeTxtInitValuesList[i]; rangeTxtList[i].style.left = rangeTxtInitStyleList[i]; rangeList[i].closest(".t-input-group").querySelector("style[class*='range']").innerHTML = rangeStyleTagInitList[i]; } for (let i = 0; i < calcsList.length; i++) { calcsList[i].innerHTML = calcsInitValuesList[i]; } redid1.forEach(function(item) { document.querySelectorAll(item + ' .t-uploadcare .uploadcare--widget__button_type_remove').forEach(function(item) { item.click(); }); }); redid1.forEach(function(item) { document.querySelectorAll(item + ' .t-upwidget-container__button_fileholder').forEach(function(item) { setTimeout(function() { item.dispatchEvent(clickEvent); if (item.closest('.t-upwidget-container').querySelector(".t-upwidget-container__data_table_actions_remove")) { item.closest('.t-upwidget-container').querySelector(".t-upwidget-container__data_table_actions_remove svg").dispatchEvent(clickEvent); } },100); }); }); } }); }); var zeroForma = function($form) { let nlm080; if (window.NolimSuccessFunction888887314.length >= 1) { redid1.forEach(function(item) { let elem = document.querySelector(item); elem.classList.add('nolimAutoScaleFix'); }); finishBlock.classList.remove('nolimAutoScaleFix'); if (isScrollToTop) { setTimeout(function() { let fromTop = finishBlock.offsetTop; window.scrollTo({ top: [fromTop], behavior: "smooth" }); }, 0); } if ("y" === window.lazy) { t_lazyload_update(); } if (typeof t_slds_updateSlider != "undefined") { let blockNumber = redid3.replace('#rec', ''); t_slds_updateSlider(blockNumber); t_slds_positionArrows(blockNumber); } } }; if(typeof window.NolimSuccessFunction888887314 == 'undefined') { window.NolimSuccessFunction888887314 = []; window.NolimSuccessFunction888887314[0] = zeroForma; } else { window.NolimSuccessFunction888887314.push(zeroForma); }; window.mySuccessFunction888887314 = function ($form) { for (var i = 0; i < window.NolimSuccessFunction888887314.length; i++) { window.NolimSuccessFunction888887314[i]($form); } }; if (!window.nlm609rec888887314) { setInterval(function() { let forms = document.querySelectorAll(redid2 + ' .js-form-proccess');; Array.prototype.forEach.call(forms, function (form) { form.removeEventListener('tildaform:aftersuccess', window.mySuccessFunction888887314); form.addEventListener('tildaform:aftersuccess', window.mySuccessFunction888887314); }); }, 1000); } }; }, 50); })); function hideErrors(t) { var e, r, o, a, n, i, s; "object" == typeof t && !t.length || (t instanceof Element || (t = t[0]), e = t.querySelectorAll(".js-errorbox-all"), r = t.querySelectorAll(".js-rule-error"), o = t.querySelectorAll(".js-error-rule-all"), a = t.querySelectorAll(".js-successbox"), n = t.querySelectorAll(".js-error-control-box"), i = t.querySelectorAll(".js-error-control-box .t-input-error"), s = document.getElementById("tilda-popup-for-error"), Array.prototype.forEach.call(e, function(t) { t.style.display = "none" }), Array.prototype.forEach.call(r, function(t) { t.style.display = "none" }), Array.prototype.forEach.call(o, function(t) { t.innerHTML = "" }), Array.prototype.forEach.call(a, function(t) { t.style.display = "none" }), Array.prototype.forEach.call(i, function(t) { t.innerHTML = "" }), Array.prototype.forEach.call(n, function(t) { t_removeClass(t, "js-error-control-box") }), t_removeClass(t, "js-send-form-error"), t_removeClass(t, "js-send-form-success")); } function validate(t) { t instanceof Element || (t = t[0]); for (var e, r, o = t.querySelectorAll(".js-tilda-rule"), a = [], n = !0, i = 0; i < o.length; i++) { var s = o[i] , l = !!parseInt(s.getAttribute("data-tilda-req") || 0, 10) , d = s.getAttribute("data-tilda-rule") || "none" , c = "" , u = "" , m = s.getAttribute("data-tilda-rule-minlength") || 0 , p = s.getAttribute("data-tilda-rule-maxlength") || 0 , f = {} , _ = s.value , y = "" , w = s.getAttribute("type") , h = s.getAttribute("name") , g = t.getAttribute("data-formcart"); f.obj = s, f.type = [], _ && _.length && (y = _.replace(/[\s\u0000—\u001F\u2000-\u200F\uFEFF\u2028-\u202F\u205F-\u206F]/gi, ""), _ = _.trim()), 0 < _.length && (n = !1), m = m && parseInt(m, 10), p = p && parseInt(p, 10); var v = !_.length && !y.length , w = "checkbox" === w || "radio" === w , h = !t.querySelectorAll('[name="' + h + '"]:checked').length; if (l && (v || w && h)) f.type.push("req"); else { switch (d) { case "email": c = /^(?!\.)(?!.*\.\.)[a-zA-Zёа-яЁА-Я0-9\u2E80-\u2FD5\u3190-\u319f\u3400-\u4DBF\u4E00-\u9FCC\uF900-\uFAAD_\.\-\+]{0,63}[a-zA-Zёа-яЁА-Я0-9\u2E80-\u2FD5\u3190-\u319f\u3400-\u4DBF\u4E00-\u9FCC\uF900-\uFAAD_\-\+]@[a-zA-Zёа-яЁА-ЯЁёäöüÄÖÜßèéû0-9][a-zA-Zёа-яЁА-ЯЁёäöüÄÖÜßèéû0-9\.\-]{0,253}\.[a-zA-Zёа-яЁА-Я]{2,10}$/gi, _.length && !_.match(c) && f.type.push("email"); break; case "url": c = /^((https?|ftp):\/\/)?[a-zA-Zёа-яЁА-ЯЁёäöüÄÖÜßèéûşç0-9][a-zA-Zёа-яЁА-ЯЁёäöüÄÖÜßèéûşç0-9_\.\-]{0,253}\.[a-zA-Zёа-яЁА-Я]{2,10}\/?$/gi, _.length && ((u = (u = (u = _.split("//")) && 1 < u.length ? u[1] : u[0]).split("/")) && u.length && u[0] ? (u = u[0]).match(c) || f.type.push("url") : (u && !u[0] || f.type.push("url"), u = "")); break; case "phone": var b = s.getAttribute("data-tilda-mask") , E = "^[0-9()+-"; b && (-1 !== b.indexOf("*") ? E += "a-zёа-я" : (-1 !== b.indexOf("a") && (E += "a-z"), -1 !== b.indexOf("а") && (E += "а-яё"))), E += "]+$", c = new RegExp(E,"gi"), (y.length && !y.match(c) || 1 == (u = y.replace(/[^0-9]+/g, "")).indexOf("000") || 1 == u.indexOf("111") || 1 == u.indexOf("222") && "5" != u.substring(0, 1) || 1 == u.indexOf("333") || 1 == u.indexOf("444") || 1 == u.indexOf("555") && "0" != u.substring(0, 1) || 1 == u.indexOf("666") && "0" != u.substring(0, 1) || 1 == u.indexOf("8888") && "4" != u.substring(0, 1)) && f.type.push("phone"); break; case "number": c = /^[0-9]+$/gi, 0 < y.length && !y.match(c) && f.type.push("number"); break; case "date": 0 < y.length && !y.match({ "DD-MM-YYYY": /^(0[1-9]|1[0-9]|2[0-9]|3[01])[\-\.\/](0[1-9]|1[012])[\-\.\/][0-9]{4}$/, "MM-DD-YYYY": /^(0[1-9]|1[012])[\-\.\/](0[1-9]|1[0-9]|2[0-9]|3[01])[\-\.\/][0-9]{4}$/, "YYYY-MM-DD": /^[0-9]{4}[\-\.\/](0[1-9]|1[012])[\-\.\/](0[1-9]|1[0-9]|2[0-9]|3[01])$/ }[s.getAttribute("data-tilda-dateformat")] || /^[0-9]{1,4}[\-\.\/][0-9]{1,2}[\-\.\/][0-9]{1,4}$/gi) && f.type.push("date"); break; case "time": c = /^[0-9]{2}[:\.][0-9]{2}$/gi, 0 < y.length && !y.match(c) && f.type.push("time"); break; case "name": c = /^([ЁёäöüÄÖÜßèéûҐґЄєІіЇїӐӑЙйК̆к̆Ӄ̆ӄ̆Ԛ̆ԛ̆Г̆г̆Ҕ̆ҕ̆ӖӗѢ̆ѣ̆ӁӂꚄ̆ꚅ̆ҊҋО̆о̆Ө̆ө̆Ꚍ̆ꚍ̆ЎўХ̆х̆Џ̆џ̆Ꚏ̆ꚏ̆Ꚇ̆ꚇ̆Ҽ̆ҽ̆Ш̆ш̆Ꚗ̆ꚗ̆Щ̆щ̆Ы̆ы̆Э̆э̆Ю̆ю̆Я̆я̆А́а́ЃѓД́д́Е́е́Ё́ёӘ́ә́З́з́И́и́І́і́Ї́ї́ЌќЛ́л́Н́н́О́о́Р́р́С́с́Т́т́У́у́Ӱ́ӱ́Ү́ү́Х́х́Ц́ц́Ы́ы́Э́э́Ӭ́ӭ́Ю́ю́Ю̈́ю̈́Я́я́Ѣ́ѣ́ҒғӺӻҒ̌ғ̌Ј̵ј̵ҞҟҜҝԞԟӨөҎҏҰұӾӿҸҹҌҍҢңҚқҒғӘәҺһІіҰұҮүӨөȺⱥꜺꜻƂƃɃƀȻȼꞒꞓƋƌĐđɆɇǤǥꞠꞡĦħƗɨƗ́ɨ́Ɨ̀ɨ̀Ɨ̂ɨ̂Ɨ̌ɨ̌Ɨ̃ɨ̃Ɨ̄ɨ̄Ɨ̈ɨ̈Ɨ̋ɨ̋Ɨ̏ɨ̏Ɨ̧ɨ̧Ɨ̧̀ɨ̧̀Ɨ̧̂ɨ̧̂Ɨ̧̌ɨ̧̌ᵼɈɉɟɟ̟ʄʄ̊ʄ̥K̵k̵ꝀꝁꝂꝃꝄꝅꞢꞣŁłł̓Ł̣ł̣ᴌȽƚⱠⱡꝈꝉƛƛ̓ꞤꞥꝊꝋØøǾǿØ̀ø̀Ø̂øØ̌ø̌Ø̄ø̄Ø̃ø̃Ø̨ø̨Ø᷎ø᷎ᴓⱣᵽꝐꝑꝖꝗꝘꝙɌɍꞦꞧꞨꞩẜẝŦŧȾⱦᵺꝤꝥꝦꝧɄʉɄ́ʉ́Ʉ̀ʉ̀Ʉ̂ʉ̂Ʉ̌ʉ̌Ʉ̄ʉ̄Ʉ̃ʉ̃Ʉ̃́ʉ̃́Ʉ̈ʉ̈ʉ̞ᵾU̸u̸ᵿꝞꝟw̸ɎɏƵƶA-Za-z\u00C0\u00C0-\u00C3\u00C8-\u00CA\u00CC\u00CD\u00D2-\u00D9\u00DA\u00DD\u00E0-\u00E3\u00E8\u00E9\u00EA\u00EC\u00ED\u00F2-\u00F5\u00F9\u00FA\u00FD\u0102\u0103\u0110\u0111\u0128\u0129\u0168\u0169\u01A0\u01A1\u01AF\u01B0\u1EA0\u1EA1-\u1EF9\u0027\u2019\u0300-\u03FF\u0400-\u04FF\u0500-\u05FF\u0600-\u06FF\u3040-\u30FF\u0041-\u007A\u00C0-\u02B8\uFB1D-\uFB1F\uFB2A-\uFB4E\u0E00-\u0E7F\u10A0-\u10FF\u3040-\u309F\u30A0-\u30FF\u2E80-\u2FD5\u3190-\u319f\u3400-\u4DBF\u4E00-\u9FCC\uF900-\uFAAD]{1,})([ЁёäöüÄÖÜßèéûҐґЄєІіЇїӐӑЙйК̆к̆Ӄ̆ӄ̆Ԛ̆ԛ̆Г̆г̆Ҕ̆ҕ̆ӖӗѢ̆ѣ̆ӁӂꚄ̆ꚅ̆ҊҋО̆о̆Ө̆ө̆Ꚍ̆ꚍ̆ЎўХ̆х̆Џ̆џ̆Ꚏ̆ꚏ̆Ꚇ̆ꚇ̆Ҽ̆ҽ̆Ш̆ш̆Ꚗ̆ꚗ̆Щ̆щ̆Ы̆ы̆Э̆э̆Ю̆ю̆Я̆я̆А́а́ЃѓД́д́Е́е́Ё́ёӘ́ә́З́з́И́и́І́і́Ї́ї́ЌќЛ́л́Н́н́О́о́Р́р́С́с́Т́т́У́у́Ӱ́ӱ́Ү́ү́Х́х́Ц́ц́Ы́ы́Э́э́Ӭ́ӭ́Ю́ю́Ю̈́ю̈́Я́я́Ѣ́ѣ́ҒғӺӻҒ̌ғ̌Ј̵ј̵ҞҟҜҝԞԟӨөҎҏҰұӾӿҸҹҌҍҢңҚқҒғӘәҺһІіҰұҮүӨөȺⱥꜺꜻƂƃɃƀȻȼꞒꞓƋƌĐđɆɇǤǥꞠꞡĦħƗɨƗ́ɨ́Ɨ̀ɨ̀Ɨ̂ɨ̂Ɨ̌ɨ̌Ɨ̃ɨ̃Ɨ̄ɨ̄Ɨ̈ɨ̈Ɨ̋ɨ̋Ɨ̏ɨ̏Ɨ̧ɨ̧Ɨ̧̀ɨ̧̀Ɨ̧̂ɨ̧̂Ɨ̧̌ɨ̧̌ᵼɈɉɟɟ̟ʄʄ̊ʄ̥K̵k̵ꝀꝁꝂꝃꝄꝅꞢꞣŁłł̓Ł̣ł̣ᴌȽƚⱠⱡꝈꝉƛƛ̓ꞤꞥꝊꝋØøǾǿØ̀ø̀Ø̂øØ̌ø̌Ø̄ø̄Ø̃ø̃Ø̨ø̨Ø᷎ø᷎ᴓⱣᵽꝐꝑꝖꝗꝘꝙɌɍꞦꞧꞨꞩẜẝŦŧȾⱦᵺꝤꝥꝦꝧɄʉɄ́ʉ́Ʉ̀ʉ̀Ʉ̂ʉ̂Ʉ̌ʉ̌Ʉ̄ʉ̄Ʉ̃ʉ̃Ʉ̃́ʉ̃́Ʉ̈ʉ̈ʉ̞ᵾU̸u̸ᵿꝞꝟw̸ɎɏƵƶA-Za-z\u00C0\u00C0-\u00C3\u00C8-\u00CA\u00CC\u00CD\u00D2-\u00D9\u00DA\u00DD\u00E0-\u00E3\u00E8\u00E9\u00EA\u00EC\u00ED\u00F2-\u00F5\u00F9\u00FA\u00FD\u0102\u0103\u0110\u0111\u0128\u0129\u0168\u0169\u01A0\u01A1\u01AF\u01B0\u1EA0\u1EA1-\u1EF9\u0041-\u007A\u00C0-\u02B8\u0300-\u03FF\u0400-\u04FF\u0500-\u05FF\u0600-\u06FF\u3040-\u30FF\uFB1D-\uFB1F\uFB2A-\uFB4E\u0E00-\u0E7F\u10A0-\u10FF\u3040-\u309F\u30A0-\u30FF\u2E80-\u2FD5\u3190-\u319f\u3400-\u4DBF\u4E00-\u9FCC\uF900-\uFAAD\-\'\‘\s\.]{0,})$/gi, _.length && !_.match(c) && f.type.push("name"); break; case "nameeng": c = /^([A-Za-z\s]{1,}((\-)?[A-Za-z\.\s](\')?){0,})*$/i, _.length && !_.match(c) && f.type.push("nameeng"); break; case "namerus": c = /^([А-Яа-яЁё\s]{1,}((\-)?[А-Яа-яЁё\.\s](\')?){0,})*$/i, _.length && !_.match(c) && f.type.push("namerus"); break; case "string": c = /^[A-Za-zА-Яа-я0-9ЁёЁёäöüÄÖÜßèéûӐӑЙйК̆к̆Ӄ̆ӄ̆Ԛ̆ԛ̆Г̆г̆Ҕ̆ҕ̆ӖӗѢ̆ѣ̆ӁӂꚄ̆ꚅ̆ҊҋО̆о̆Ө̆ө̆Ꚍ̆ꚍ̆ЎўХ̆х̆Џ̆џ̆Ꚏ̆ꚏ̆Ꚇ̆ꚇ̆Ҽ̆ҽ̆Ш̆ш̆Ꚗ̆ꚗ̆Щ̆щ̆Ы̆ы̆Э̆э̆Ю̆ю̆Я̆я̆А́а́ЃѓД́д́Е́е́Ё́ёӘ́ә́З́з́И́и́І́і́Ї́ї́ЌќЛ́л́Н́н́О́о́Р́р́С́с́Т́т́У́у́Ӱ́ӱ́Ү́ү́Х́х́Ц́ц́Ы́ы́Э́э́Ӭ́ӭ́Ю́ю́Ю̈́ю̈́Я́я́Ѣ́ѣ́ҒғӺӻҒ̌ғ̌Ј̵ј̵ҞҟҜҝԞԟӨөҎҏҰұӾӿҸҹҌҍҢңҚқҒғӘәҺһІіҰұҮүӨөȺⱥꜺꜻƂƃɃƀȻȼꞒꞓƋƌĐđɆɇǤǥꞠꞡĦħƗɨƗ́ɨ́Ɨ̀ɨ̀Ɨ̂ɨ̂Ɨ̌ɨ̌Ɨ̃ɨ̃Ɨ̄ɨ̄Ɨ̈ɨ̈Ɨ̋ɨ̋Ɨ̏ɨ̏Ɨ̧ɨ̧Ɨ̧̀ɨ̧̀Ɨ̧̂ɨ̧̂Ɨ̧̌ɨ̧̌ᵼɈɉɟɟ̟ʄʄ̊ʄ̥K̵k̵ꝀꝁꝂꝃꝄꝅꞢꞣŁłł̓Ł̣ł̣ᴌȽƚⱠⱡꝈꝉƛƛ̓ꞤꞥꝊꝋØøǾǿØ̀ø̀Ø̂øØ̌ø̌Ø̄ø̄Ø̃ø̃Ø̨ø̨Ø᷎ø᷎ᴓⱣᵽꝐꝑꝖꝗꝘꝙɌɍꞦꞧꞨꞩẜẝŦŧȾⱦᵺꝤꝥꝦꝧɄʉɄ́ʉ́Ʉ̀ʉ̀Ʉ̂ʉ̂Ʉ̌ʉ̌Ʉ̄ʉ̄Ʉ̃ʉ̃Ʉ̃́ʉ̃́Ʉ̈ʉ̈ʉ̞ᵾU̸u̸ᵿꝞꝟw̸ɎɏƵƶ\u0041-\u007A\u00C0-\u02B8\u0300-\u03FF\u0400-\u04FF\u0500-\u05FF\u0600-\u06FF\u3040-\u30FF\uFB1D-\uFB1F\uFB2A-\uFB4E\u0E00-\u0E7F\u10A0-\u10FF\u3040-\u309F\u30A0-\u30FF\u2E80-\u2FD5\u3190-\u319f\u3400-\u4DBF\u4E00-\u9FCC\uF900-\uFAAD,\.:;\"\'`\-\_\+\?\!\%\$\@\*\&\^\s]$/i, _.length && !_.match(c) && f.type.push("string"); break; case "chosevalue": "true" === s.getAttribute("data-option-selected") || f.type.push("chosevalue"); break; case "promocode": "y" !== g || !y.length || !window.tcart || window.tcart.promocode && window.tcart.prodamount_discountsum || f.type.push("promocode"); break; case "deliveryreq": f.type.push("deliveryreq") } 0 < m && _.length && _.length < m && f.type.push("minlength"), 0 < p && _.length && _.length > p && f.type.push("maxlength") } f.type && f.type.length && (a[a.length] = f) } return "y" === g && (e = void 0 !== window.tcart_minorder && 0 < window.tcart_minorder, r = void 0 !== window.tcart_mincntorder && 0 < window.tcart_mincntorder, e && window.tcart.prodamount < window.tcart_minorder && ((f = { obj: {}, type: [] }).type.push("minorder"), a.push(f)), r && window.tcart.total < window.tcart_mincntorder && ((f = { obj: {}, type: [] }).type.push("minquantity"), a.push(f))), n && !a.length && (a = [{ obj: "none", type: ["emptyfill"] }]), a } function showErrors(t, e) { if (t instanceof Element || (t = t[0]), !e || !e.length) return !1; if ("y" === t.getAttribute("data-error-popup")) return showErrorInPopup(t, e); for (var r = (r = t.getAttribute("data-inputbox")) || ".blockinput", o = "", a = !1, n = "", i = "", s = "", l = 0; l < e.length; l++) if (e[l] && e[l].obj) { if (0 === l && "none" === e[l].obj) { return false; } var c = e[l].obj; c instanceof Element || (c = c[0]), c && (o = c.closest(r)), o && (i = o.querySelectorAll(".t-input-error"), t_addClass(o, "js-error-control-box"), 0 < i.length && (a = !0)); for (d = 0; d < e[l].type.length; d++) { var u = e[l].type[d] , s = ""; if (1, (n = t.querySelectorAll(".js-rule-error-" + u)).length) for (var m = 0; m < n.length; m++) n[m].getAttribute("data-rule-filled") || (n[m].textContent && n[m].innerText || !t_forms__getMsg(u) ? s = n[0].textContent || n[0].innerText : n[m].innerHTML = t_forms__getMsg(u)), n[m].style.display = "block"; else if (t_forms__getMsg(u) && (n = t.querySelectorAll(".js-rule-error-all")).length) for (m = 0; m < n.length; m++) n[m].innerHTML = t_forms__getMsg(u), n[m].style.display = "block"; a && (!s && t_forms__getMsg(u + "field") ? s = t_forms__getMsg(u + "field") : t_forms__getMsg(u) && (s = t_forms__getMsg(u)), s && o && (i = o.querySelectorAll(".t-input-error"), Array.prototype.forEach.call(i, function(t) { t.innerHTML = s }))) } } var p = t.querySelectorAll(".js-errorbox-all"); return Array.prototype.forEach.call(p, function(t) { t.style.display = "block" }), t_triggerEvent(t, "tildaform:aftererror"), !0 } function showErrorInPopup(t, e) { if (t instanceof Element || (t = t[0]), !e || !e.length) return !1; let arr = []; let arrUniq = []; var r, o = t.getAttribute("id"), a = (a = t.getAttribute("data-inputbox")) || ".blockinput", n = "", i = !1, s = "", l = "", d = "", c = document.getElementById("tilda-popup-for-error"); c || (document.body.insertAdjacentHTML("beforeend", '<div id="tilda-popup-for-error" class="js-form-popup-errorbox tn-form__errorbox-popup" style="display: none;"> <div class="t-form__errorbox-text t-text t-text_xs"></div> <div class="tn-form__errorbox-close js-errorbox-close"> <div class="tn-form__errorbox-close-line tn-form__errorbox-close-line-left"></div> <div class="tn-form__errorbox-close-line tn-form__errorbox-close-line-right"></div> </div> </div>'), t_addEventListener(c = document.getElementById("tilda-popup-for-error"), "click", function(t) { if (((t = t || window.event).target || t.srcElement).closest(".js-errorbox-close")) return t.preventDefault ? t.preventDefault() : t.returnValue = !1, t_fadeOut(c), !1 })); for (var u, m, p = 0; p < e.length; p++) if (e[p] && e[p].obj) { if (0 === p && "none" === e[p].obj) { return false; } var f = e[p].obj; f instanceof Element || (f = f[0]), f && (n = f.closest(a)), n && (s = n.querySelectorAll(".t-input-error"), t_addClass(n, "js-error-control-box"), s.length && (i = !0)); for (var _ = 0; _ < e[p].type.length; _++) { var y = e[p].type[_] , w = t_forms__getMsg(y) , l = ""; (r = t.querySelector(".js-rule-error-" + y)) ? r.textContent && r.innerText || !w || -1 !== d.indexOf(w) ? (l = r.textContent || r.innerText, -1 === d.indexOf(w) && (d = d + '<p class="t-form__errorbox-item">' + l + "</p>")) : d = d + '<p class="t-form__errorbox-item">' + w + "</p>" : w && -1 === d.indexOf(w) && (d = d + '<p class="t-form__errorbox-item">' + w + "</p>"), i && (!l && t_forms__getMsg(y + "field") ? l = t_forms__getMsg(y + "field") : w && (l = w), l && n && (s = n.querySelectorAll(".t-input-error"), Array.prototype.forEach.call(s, function(t) { t.innerHTML = l, t_fadeIn(t) }))) } } function h(t) { "INPUT" === ((t = t || window.event).target || t.srcElement).tagName && (t = u.querySelectorAll("form .t-input-error"), t_fadeOut(c), Array.prototype.forEach.call(t, function(t) { t.innerHTML = "", t_fadeOut(t) }), window.t_forms__errorTimerID && (window.clearTimeout(window.t_forms__errorTimerID), window.t_forms__errorTimerID = 0), window.isInitEventsZB[o] = !0) } return d && (c.querySelector(".t-form__errorbox-text").innerHTML += d, m = c.querySelectorAll(".t-form__errorbox-item"), arr = Array.from(m), arrUniq = arr.reduce((o, i) => { if (!o.find(v => v.innerHTML == i.innerHTML)) { o.push(i); } return o; }, []), Array.prototype.forEach.call(arrUniq, function(t) { t.style.display = "block" }), t_fadeIn(c)), window.t_forms__errorTimerID && window.clearTimeout(window.t_forms__errorTimerID), window.t_forms__errorTimerID = window.setTimeout(function() { t_fadeOut(c), s = t.querySelectorAll(".t-input-error"), Array.prototype.forEach.call(s, function(t) { t.innerHTML = "", t_fadeOut(t) }), window.t_forms__errorTimerID = 0 }, 1e4), window.isInitEventsZB[o] || (u = t.closest(".r"), m = "focus", document.addEventListener || (m = "focusin"), t_removeEventListener(u, m, h), t_addEventListener(u, m, h, !0), t_removeEventListener(u, "change", h), t_addEventListener(u, "change", h, !0)), t_triggerEvent(t, "tildaform:aftererror"), !0 }; function t_forms__getMsg(t) { var e = [] , r = window.t_forms__lang; return e.EN = { success: "Thank you! Your data has been submitted.", successorder: "Thank you! Order created. Please wait while you are redirected to the payment page...", email: "Please enter a valid email address", url: "Please put a correct URL", phone: "Please put a correct phone number", number: "Please put a correct number", date: "Please put a correct date", time: "Please put a correct time (HH:mm)", name: "Please put a name", namerus: "Please put a correct name (only cyrillic letters)", nameeng: "Please put a correct name (only latin letters)", string: "You put incorrect symbols. Only letters, numbers and punctuation symbols are allowed", req: "Please fill out all required fields", reqfield: "Required field", minlength: "Value is too short", maxlength: "Value too big", emptyfill: "None of the fields are filled in", chosevalue: "Please select an address from the options", deliveryreq: "It is not possible to place an order without delivery. Please refresh the page and try again", promocode: "Please activate promo code or clear input field" }, e.RU = { success: "Спасибо! Данные успешно отправлены.", successorder: "Спасибо! Заказ оформлен. Пожалуйста, подождите. Идет переход к оплате...", email: "Укажите, пожалуйста, корректный email", url: "Укажите, пожалуйста, корректный URL", phone: "Укажите, пожалуйста, корректный номер телефона", number: "Укажите, пожалуйста, корректный номер", date: "Укажите, пожалуйста, корректную дату", time: "Укажите, пожалуйста, корректное время (ЧЧ:ММ)", name: "Укажите, пожалуйста, имя", namerus: "Укажите, пожалуйста, имя (только кириллица)", nameeng: "Укажите, пожалуйста, имя (только латиница)", string: "Вы написали некорректные символы. Разрешены только буквы, числа и знаки пунктуации", req: "Пожалуйста, заполните все обязательные поля", reqfield: "Обязательное поле", minlength: "Слишком короткое значение", maxlength: "Слишком длинное", emptyfill: "Ни одно поле не заполнено", chosevalue: "Пожалуйста, выберите адрес из предложенных вариантов", deliveryreq: "Невозможно оформить заказ без доставки. Пожалуйста, перезагрузите страницу и попробуйте еще раз.", promocode: "Активируйте, пожалуйста промокод или очистите поле" }, "function" == typeof t_forms__getDict && "RU" !== r && "EN" !== r && (e = t_forms__getDict()), (e[r] || e.EN)[t] } } }()); </script> <style> .myShape080-wrapper { position: absolute; top: 0; } .input-errors-show { overflow: visible!important; } .myShape080-indicator { background-color: ; background-image: url(); width: 2%; height: 100%; background-position: center; transition: width .6s ease; } .myShape080-indicator ~ div { background-image: url(); background-position: center; } .nolimAutoScaleFix { opacity: 0!important; height: 0!important; max-height: 0!important; min-height: 0!important; pointer-events: none!important; overflow: hidden!important; padding-top: 0!important; padding-bottom: 0!important; position: absolute; bottom: -100000px; } #rec888887314 { display: none !important; } .btnblock { opacity: 0.2; cursor: not-allowed !important; pointer-events:none; } /*@media screen and (max-width: 980px) { #rec888880921, #rec888883183, #rec888883207 { opacity: 0!important; height: 0!important; max-height: 0!important; min-height: 0!important; pointer-events: none!important; overflow: hidden!important; padding-top: 0!important; padding-bottom: 0!important; position: absolute; bottom: -100000px; } } */ </style> <style media="screen"> .t-form-success-popup { display: none; position: fixed; background-color: rgba(0, 0, 0, .8); top: 0px; left: 0px; width: 100%; height: 100%; z-index: 10000; overflow-y: auto; cursor: pointer; } .t-body_success-popup-showed { height: 100vh; min-height: 100vh; overflow: hidden; } .t-form-success-popup__window { width: 100%; max-width: 400px; position: absolute; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); left: 0px; right: 0px; margin: 0 auto; padding: 20px; box-sizing: border-box; } .t-form-success-popup__wrapper { background-color: #fff; padding: 40px 40px 50px; box-sizing: border-box; border-radius: 5px; text-align: center; position: relative; cursor: default; } .t-form-success-popup__text { padding-top: 20px; } .t-form-success-popup__close-icon { position: absolute; top: 14px; right: 14px; cursor: pointer; } @media screen and (max-width: 480px) { .t-form-success-popup__text { padding-top: 10px; } .t-form-success-popup__wrapper { padding-left: 20px; padding-right: 20px; } } </style> 






