Fill the form
We will contact you to confirm the details

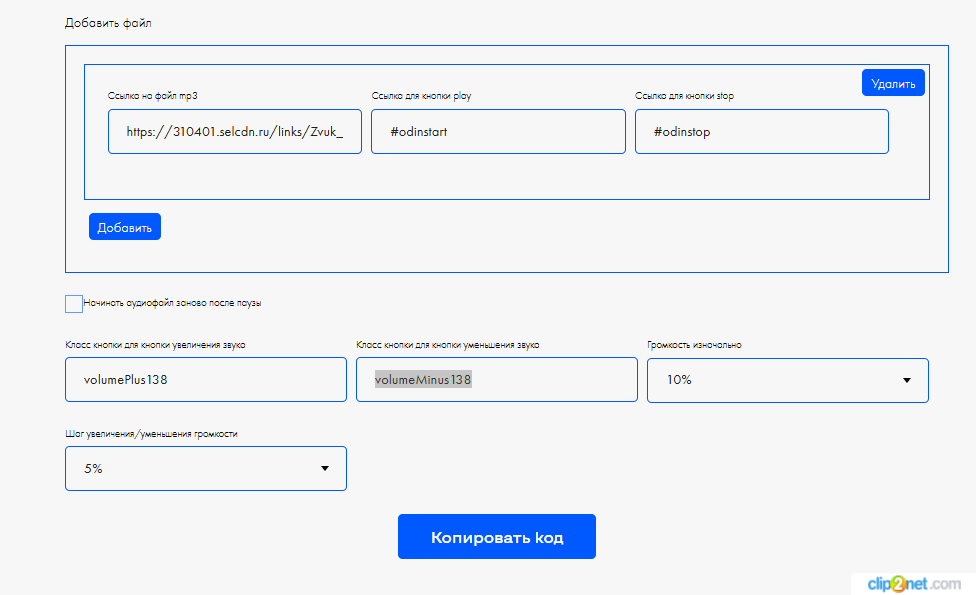
Значения, которые были введены
Модификация настраивается очень быстро, для того чтобы добавить аудиофайл и кнопки нужно заполнить следующие поля:
Настройка аудиофайла
1.«Ссылка на файл mp3» — В этом поле нужно указать прямую ссылку на аудиофайл, который нужно загрузить например на хостинг. Важно чтобы формат аудиофайла был .mp3.
Важно: если используете Dropbox, то чтобы получить прямую ссылку для скачивания, замените www.dropbox.com, на dl.dropboxusercontent.com что даст вам ссылку, например: https://dl.dropboxusercontent.com/s/hriinb9w3a2107m/iPad%20intro.pdf;
2.«Добавить файл» — Если вы хотите добавить несколько аудиофайлов, тогда нужно нажать на ссылку "Добавить файл". После нажатия появятся новые 3 поля для следующего аудиофайла. Важно чтобы ссылки для разных аудиофайлов и кнопок были разные;
3.«Начинать аудиофайл заново после паузы» — включите эту настройку, если файл должен проигрываться заново после паузы;
Настройка кнопок воспроизведения
4.«Ссылка для play» — Придумайте ссылку для кнопки, при нажатии которой будет воспроизводится аудиофайл. Важно чтобы ссылка начиналась с символа #. Например #play;
5.«Ссылка для stop» — Придумайте ссылку для кнопки, при нажатии которой аудиофайл будет останавливаться. Важно чтобы ссылка начиналась с символа #. Например #stop;
Настройка кнопок громкости
6.«Класс кнопки для кнопки увеличения звука» — Придумайте класс для кнопки, при нажатии которой звук аудиофайла будет увеличиваться.
7.«Класс кнопки для кнопки уменьшения звука» — Придумайте класс для кнопки, при нажатии которой звук аудиофайла будет уменьшаться.
8.«Громкость изначально» — Выберите изначальную громкость аудиофайла в выпадающем списке;
9.«Шаг увеличения/уменьшения громкости» — Укажите значение на сколько будет увеличиваться или уменьшаться громкость аудиофайла при нажатии на кнопки увелечения громкости или уменьшения громкости;
Настройка аудиофайла
1.«Ссылка на файл mp3» — В этом поле нужно указать прямую ссылку на аудиофайл, который нужно загрузить например на хостинг. Важно чтобы формат аудиофайла был .mp3.
Важно: если используете Dropbox, то чтобы получить прямую ссылку для скачивания, замените www.dropbox.com, на dl.dropboxusercontent.com что даст вам ссылку, например: https://dl.dropboxusercontent.com/s/hriinb9w3a2107m/iPad%20intro.pdf;
2.«Добавить файл» — Если вы хотите добавить несколько аудиофайлов, тогда нужно нажать на ссылку "Добавить файл". После нажатия появятся новые 3 поля для следующего аудиофайла. Важно чтобы ссылки для разных аудиофайлов и кнопок были разные;
3.«Начинать аудиофайл заново после паузы» — включите эту настройку, если файл должен проигрываться заново после паузы;
Настройка кнопок воспроизведения
4.«Ссылка для play» — Придумайте ссылку для кнопки, при нажатии которой будет воспроизводится аудиофайл. Важно чтобы ссылка начиналась с символа #. Например #play;
5.«Ссылка для stop» — Придумайте ссылку для кнопки, при нажатии которой аудиофайл будет останавливаться. Важно чтобы ссылка начиналась с символа #. Например #stop;
Настройка кнопок громкости
6.«Класс кнопки для кнопки увеличения звука» — Придумайте класс для кнопки, при нажатии которой звук аудиофайла будет увеличиваться.
7.«Класс кнопки для кнопки уменьшения звука» — Придумайте класс для кнопки, при нажатии которой звук аудиофайла будет уменьшаться.
8.«Громкость изначально» — Выберите изначальную громкость аудиофайла в выпадающем списке;
9.«Шаг увеличения/уменьшения громкости» — Укажите значение на сколько будет увеличиваться или уменьшаться громкость аудиофайла при нажатии на кнопки увелечения громкости или уменьшения громкости;
- 10. Добавляете блок Т123 и вставляете в него сгенерированный HTML код.
Як на картинке
<!--NOLIM--><!--NLM138--><!--settings{"addFile":[{"mp3":"https://310401.selcdn.ru/links/Zvuk_-_vinil.mp3","playsound":"#odinstart","stopsound":"#odinstop"}],"startOver":"0","volumeIncrease":"volumePlus138","volumeDecrease":"volumeMinus138","volumeStart":"10","soundStep":"5"}settingsend--><!--ts1741608362143ts--> <audio id="#odinstartaudio"><source src='https://310401.selcdn.ru/links/Zvuk_-_vinil.mp3'></audio> <script> $(document).ready(function () { function changeDisplay(attribute,display='') { $(`a[href^='${attribute}']`).each(function() { if (display == "none") { $(this).parents(".tn-elem").addClass("nolimAutoScaleFix"); } else { $(this).parents(".tn-elem").removeClass("nolimAutoScaleFix"); } }); } changeDisplay('#odinstop','none'); $("audio").each(function() { $(this)[0].volume = 0.1; }); if ($("a[href^='#odinstart']").length > 0) { $("a[href^='#odinstart']").addClass("odinstartplaybtnbg0"); }; if($("a[href^='#odinstop']").length > 0) { $("a[href^='#odinstop']").addClass("odinstopstopbtnbg0").addClass("nolimAutoScaleFix"); }; if($("a[href^='#odinstart']").length > 0 ) { $("a[href^='#odinstart']").click(function (e) { e.preventDefault(); const soundMax = document.getElementById("#odinstartaudio"); $("audio").not(soundMax).each(function () { $(this).trigger("pause"); }); let soundDuration; if(soundMax) { soundDuration = soundMax.duration; } const int = setInterval(function() { if (soundMax.currentTime === soundDuration) { clearInterval(int); changeDisplay('#odinstop', 'none'); changeDisplay('#odinstart',''); } }, 1000); if(0) { soundMax.currentTime = 0; }; soundMax.play(); $('a[class*=playbtnbg]').each(function() { $(this).parents(".tn-elem").removeClass("nolimAutoScaleFix"); }); $('a[class*=stopbtnbg]').each(function() { var classes = $(this).attr('class'); if (classes.indexOf('.odinstopstopbtnbg0') === -1) { $("a[href^='#odinstart']").addClass("nolimAutoScaleFix"); } }); $("a[href^='#odinstart']").each(function() { $(this).parents(".tn-elem").addClass("nolimAutoScaleFix"); }); $(".odinstopstopbtnbg0").removeClass("nolimAutoScaleFix"); $(".odinstopstopbtnbg0").parents(".tn-elem").each(function() { this.classList.remove("nolimAutoScaleFix"); }); let elementsStop = document.querySelectorAll('[class*=stopbtnbg]'); let elementsStart = document.querySelectorAll('[class*=playbtnbg]'); [elementsStop, elementsStart].forEach(elements => { elements.forEach(e => { if (!e.className.includes('odinstopstopbtnbg0')) { if (elements === elementsStop) { e.classList.add("nolimAutoScaleFix"); } else { e.classList.remove("nolimAutoScaleFix"); } } }); }); }); }; if($("a[href^='#odinstop']").length > 0) { $("a[href^='#odinstop']").click(function (e) { e.preventDefault(); const soundMax = document.getElementById("#odinstartaudio"); soundMax.pause(); changeDisplay('#odinstart',''); $(this).parents(".tn-elem").addClass("nolimAutoScaleFix"); $(".odinstartplaybtnbg0").removeClass("nolimAutoScaleFix"); $(".odinstartplaybtnbg0").parents(".tn-elem")[0].classList.remove("nolimAutoScaleFix"); }); } ; function increaseVolume() { $("audio").each(function() { const maxVolume = 1 - 0.05; if (!this.paused && $(this)[0].volume < maxVolume) { $(this)[0].volume += 0.05; } }); } function decreaseVolume() { $("audio").each(function() { const minVolume = 0.060000000000000005; if (!this.paused && $(this)[0].volume > minVolume) { $(this)[0].volume -= 0.05; } }); } let intForVolumeIncrease = setInterval(() => { const volumeIncrease = $('.volumePlus138'); if(volumeIncrease) { clearInterval(intForVolumeIncrease); volumeIncrease.click(function() { increaseVolume(); }); } },100); setTimeout(() => { if(intForVolumeIncrease) { clearInterval(intForVolumeIncrease); } },5000); let intForVolumeDecrease = setInterval(() => { const volumeDecrease = $('.volumeMinus138'); if(volumeDecrease) { clearInterval(intForVolumeDecrease); volumeDecrease.click(function() { decreaseVolume(); }); } },100); setTimeout(() => { if(intForVolumeDecrease) { clearInterval(intForVolumeDecrease); } },5000); }); </script> <style> .nolimAutoScaleFix { opacity: 0!important; height: 0!important; max-height: 0!important; min-height: 0!important; pointer-events: none!important; overflow: hidden!important; padding-top: 0!important; padding-bottom: 0!important; position: absolute; bottom: -100000px; } </style> 






