Fill the form
We will contact you to confirm the details
Этот текст меняется
Смена текста

Значения, которые были введены
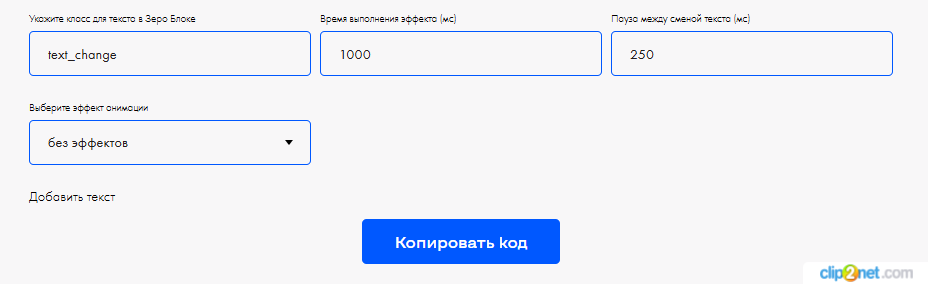
1. «Укажите класс для текста в Зеро Блоке» — Придумайте класс и укажите в этом поле. С помощью класса, модификация поймет на какой текст применять эффект. После добавьте класс для текста в самом Зеро блоке, для этого нажмите правой кнопкой мыши на ваш текст в Зеро блоке и выберите пункт "Add CSS Class Name";
2. «Время выполнения эффекта (мc)» — Укажите длительность эффекта, после которого слово поменяется. Время указывайте в миллисекундах.
3. «Пауза между сменой текста (мс)» — Укажите достаточное время для паузы, чтобы пользователь успел прочитать слово. Время указывайте в миллисекундах.
4. «Выберите эффект анимации» — В процессе анимации текст может "пикселиться" и показаться что текст плохого качества, но это действие эффекта. Если вы не хотите чтобы текст "пикселился", то активируйте галочку у данного пункта. Важно учесть, что при активации данного пункта, эффект смены текста изменится.
5. «Напишите текст для эффекта» — В последнем поле введите текст, на который будет меняться текст. Количество текста не ограничено, но советуем использовать небольшое количество текста, которое будет меняться с применением эффекта. Для добавления слов нажмите на ссылку "+Добавить текст", который находится ниже.
6. Добавляете блок Т123 и вставляете в него сгенерированный HTML код.
Обратите внимание:
2. «Время выполнения эффекта (мc)» — Укажите длительность эффекта, после которого слово поменяется. Время указывайте в миллисекундах.
3. «Пауза между сменой текста (мс)» — Укажите достаточное время для паузы, чтобы пользователь успел прочитать слово. Время указывайте в миллисекундах.
4. «Выберите эффект анимации» — В процессе анимации текст может "пикселиться" и показаться что текст плохого качества, но это действие эффекта. Если вы не хотите чтобы текст "пикселился", то активируйте галочку у данного пункта. Важно учесть, что при активации данного пункта, эффект смены текста изменится.
5. «Напишите текст для эффекта» — В последнем поле введите текст, на который будет меняться текст. Количество текста не ограничено, но советуем использовать небольшое количество текста, которое будет меняться с применением эффекта. Для добавления слов нажмите на ссылку "+Добавить текст", который находится ниже.
6. Добавляете блок Т123 и вставляете в него сгенерированный HTML код.
Обратите внимание:
- Эффект пикселизации не работает на устройствах ios.
- Для текстовых элементов нужно изменить настройку FIT на Fixed Size. Где найти: Редактировать блок → Element Settings → Fit
Як на картинке
<!--NOLIM--><!--NLM143--><!--settings{"elemClass":"text_change","morphTime":"1000","cooldownTime":"250","animationEffect":"0","addText":[{"textElem":"Первый текст"},{"textElem":"Второй текст"},{"textElem":"Третий текст"},{"textElem":"Четвертый текст"},{"textElem":"Пятый текст"}]}settingsend--><!--ts1741606229009ts--> <script> function isSafari() { return navigator.vendor && navigator.vendor.indexOf('Apple') > -1 && navigator.userAgent && navigator.userAgent.indexOf('CriOS') === -1 && navigator.userAgent.indexOf('FxiOS') === -1; } if(!isSafari()) { const style = document.createElement('style'); style.type = 'text/css'; const cssRules = ` .text_change{ display: block; } `; style.appendChild(document.createTextNode(cssRules)); document.head.appendChild(style); } else { const style = document.createElement('style'); style.type = 'text/css'; const cssRules = ` .text_change > div{ top: 0; } `; style.appendChild(document.createTextNode(cssRules)); document.head.appendChild(style); } function n_ready(t) { "loading" != document.readyState ? t() : document.addEventListener ? document.addEventListener("DOMContentLoaded", t) : document.attachEvent("onreadystatechange", function() { "loading" != document.readyState && t() }) }; window.addEventListener('load', function() { n_ready(function(){ let elem1 = null; let elemContainer = null; let paused = false; let animationFrameRequest = null; let elemInterval = setInterval(()=>{ elemContainer = document.querySelector(".text_change"); elem1 = document.querySelector(".text_change .tn-atom"); if(elem1 && elemContainer) { clearInterval(elemInterval); let a = elem1.querySelector('a'); if(a){ elem1.style.position='absolute'; elem1 = a; } startEffect(); } },100); setTimeout(()=>{ if(elemInterval) { clearInterval(elemInterval); } },5000); function startEffect () { const elem1FieldOption = elem1.getAttribute('field'); let elem2 = elem1.cloneNode(true); let elem3 = elem1.cloneNode(true); elem2.className = "tn-atom"; elem2.setAttribute('field',elem1FieldOption); elem2.style.position = "absolute"; elem1.style.position='absolute'; const lineHeight = elem1.style.lineHeight; elem3.innerText = ''; elem3.style.height = lineHeight; elemContainer.appendChild(elem2); elemContainer.appendChild(elem3); const svgCode = "<svg id='filters' style='width: 0; height: 0;'><defs><filter id='threshold'><feColorMatrix in='SourceGraphic' type='matrix'values='1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 255 -140' /></filter></defs></svg>"; elemContainer.insertAdjacentHTML("beforeend", svgCode); const elts = { text1: elem1, text2: elem2 }; const texts = ["Первый текст","Второй текст","Третий текст","Четвертый текст","Пятый текст"]; const morphTime = 1; const cooldownTime = 0.25; let textIndex = texts.length - 1; let time = new Date(); let morph = 0; let cooldown = cooldownTime; elts.text1.textContent = texts[textIndex % texts.length]; elts.text2.textContent = texts[(textIndex + 1) % texts.length]; function doMorph() { morph -= cooldown; cooldown = 0; let fraction = morph / morphTime; if (fraction > 1) { cooldown = cooldownTime; fraction = 1; } setMorph(fraction); } function setMorph(fraction) { if(false || false) { elts.text2.style.filter = `blur(${Math.min(8 / `${fraction}` - 8, 100)}px)`; elts.text2.style.opacity = `${Math.pow(`${fraction}`, 0.4) * 100}%`; } else { elts.text2.style.opacity = 0; } fraction = 1 - fraction; if(false || false) { elts.text1.style.filter = `blur(${Math.min(8 / `${fraction}` - 8, 100)}px)`; } elts.text1.style.opacity = `${Math.pow(`${fraction}`, 0.4) * 100}%`; elts.text1.textContent = texts[textIndex % texts.length]; elts.text2.textContent = texts[(textIndex + 1) % texts.length]; } function doCooldown() { morph = 0; elts.text2.style.filter = ""; elts.text2.style.opacity = "100%"; elts.text1.style.filter = ""; elts.text1.style.opacity = "0%"; } function animate() { if (!paused) { let newTime = new Date(); let shouldIncrementIndex = cooldown > 0; let dt = (newTime - time) / 1000; time = newTime; cooldown -= dt; if (cooldown <= 0) { if (shouldIncrementIndex) { textIndex++; } if (!paused) { doMorph(); } } else { doCooldown(); } lastFrameTime = newTime; animationFrameRequest = requestAnimationFrame(animate); } } animate(); } })}); </script> <style> </style> Эффект пикселизации
<!--NOLIM--><!--NLM143--><!--settings{"elemClass":"text_change","morphTime":"1000","cooldownTime":"250","animationEffect":"1","addText":[{"textElem":"Первый текст"},{"textElem":"Второй текст"},{"textElem":"Третий текст"},{"textElem":"Четвертый текст"},{"textElem":"Пятый текст"}]}settingsend--><!--ts1741606274085ts--> <script> function isSafari() { return navigator.vendor && navigator.vendor.indexOf('Apple') > -1 && navigator.userAgent && navigator.userAgent.indexOf('CriOS') === -1 && navigator.userAgent.indexOf('FxiOS') === -1; } if(!isSafari()) { const style = document.createElement('style'); style.type = 'text/css'; const cssRules = ` .text_change{ display: block; } `; style.appendChild(document.createTextNode(cssRules)); document.head.appendChild(style); } else { const style = document.createElement('style'); style.type = 'text/css'; const cssRules = ` .text_change > div{ top: 0; } `; style.appendChild(document.createTextNode(cssRules)); document.head.appendChild(style); } function n_ready(t) { "loading" != document.readyState ? t() : document.addEventListener ? document.addEventListener("DOMContentLoaded", t) : document.attachEvent("onreadystatechange", function() { "loading" != document.readyState && t() }) }; window.addEventListener('load', function() { n_ready(function(){ let elem1 = null; let elemContainer = null; let paused = false; let animationFrameRequest = null; let elemInterval = setInterval(()=>{ elemContainer = document.querySelector(".text_change"); elem1 = document.querySelector(".text_change .tn-atom"); if(elem1 && elemContainer) { clearInterval(elemInterval); let a = elem1.querySelector('a'); if(a){ elem1.style.position='absolute'; elem1 = a; } startEffect(); } },100); setTimeout(()=>{ if(elemInterval) { clearInterval(elemInterval); } },5000); function startEffect () { const elem1FieldOption = elem1.getAttribute('field'); let elem2 = elem1.cloneNode(true); let elem3 = elem1.cloneNode(true); elem2.className = "tn-atom"; elem2.setAttribute('field',elem1FieldOption); elem2.style.position = "absolute"; elem1.style.position='absolute'; const lineHeight = elem1.style.lineHeight; elem3.innerText = ''; elem3.style.height = lineHeight; elemContainer.appendChild(elem2); elemContainer.appendChild(elem3); const svgCode = "<svg id='filters' style='width: 0; height: 0;'><defs><filter id='threshold'><feColorMatrix in='SourceGraphic' type='matrix'values='1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 255 -140' /></filter></defs></svg>"; elemContainer.insertAdjacentHTML("beforeend", svgCode); const elts = { text1: elem1, text2: elem2 }; const texts = ["Первый текст","Второй текст","Третий текст","Четвертый текст","Пятый текст"]; const morphTime = 1; const cooldownTime = 0.25; let textIndex = texts.length - 1; let time = new Date(); let morph = 0; let cooldown = cooldownTime; elts.text1.textContent = texts[textIndex % texts.length]; elts.text2.textContent = texts[(textIndex + 1) % texts.length]; function doMorph() { morph -= cooldown; cooldown = 0; let fraction = morph / morphTime; if (fraction > 1) { cooldown = cooldownTime; fraction = 1; } setMorph(fraction); } function setMorph(fraction) { if(false || true) { elts.text2.style.filter = `blur(${Math.min(8 / `${fraction}` - 8, 100)}px)`; elts.text2.style.opacity = `${Math.pow(`${fraction}`, 0.4) * 100}%`; } else { elts.text2.style.opacity = 0; } fraction = 1 - fraction; if(false || true) { elts.text1.style.filter = `blur(${Math.min(8 / `${fraction}` - 8, 100)}px)`; } elts.text1.style.opacity = `${Math.pow(`${fraction}`, 0.4) * 100}%`; elts.text1.textContent = texts[textIndex % texts.length]; elts.text2.textContent = texts[(textIndex + 1) % texts.length]; } function doCooldown() { morph = 0; elts.text2.style.filter = ""; elts.text2.style.opacity = "100%"; elts.text1.style.filter = ""; elts.text1.style.opacity = "0%"; } function animate() { if (!paused) { let newTime = new Date(); let shouldIncrementIndex = cooldown > 0; let dt = (newTime - time) / 1000; time = newTime; cooldown -= dt; if (cooldown <= 0) { if (shouldIncrementIndex) { textIndex++; } if (!paused) { doMorph(); } } else { doCooldown(); } lastFrameTime = newTime; animationFrameRequest = requestAnimationFrame(animate); } } animate(); } })}); </script> <style> .text_change { filter: url(#threshold) blur(0.6px); -webkit-filter: url(#threshold) blur(0.6px); } </style> Блюр эффект
<!--NOLIM--><!--NLM143--><!--settings{"elemClass":"text_change","morphTime":"1000","cooldownTime":"250","animationEffect":"2","addText":[{"textElem":"Первый текст"},{"textElem":"Второй текст"},{"textElem":"Третий текст"},{"textElem":"Четвертый текст"},{"textElem":"Пятый текст"}]}settingsend--><!--ts1741606283586ts--> <script> function isSafari() { return navigator.vendor && navigator.vendor.indexOf('Apple') > -1 && navigator.userAgent && navigator.userAgent.indexOf('CriOS') === -1 && navigator.userAgent.indexOf('FxiOS') === -1; } if(!isSafari()) { const style = document.createElement('style'); style.type = 'text/css'; const cssRules = ` .text_change{ display: block; } `; style.appendChild(document.createTextNode(cssRules)); document.head.appendChild(style); } else { const style = document.createElement('style'); style.type = 'text/css'; const cssRules = ` .text_change > div{ top: 0; } `; style.appendChild(document.createTextNode(cssRules)); document.head.appendChild(style); } function n_ready(t) { "loading" != document.readyState ? t() : document.addEventListener ? document.addEventListener("DOMContentLoaded", t) : document.attachEvent("onreadystatechange", function() { "loading" != document.readyState && t() }) }; window.addEventListener('load', function() { n_ready(function(){ let elem1 = null; let elemContainer = null; let paused = false; let animationFrameRequest = null; let elemInterval = setInterval(()=>{ elemContainer = document.querySelector(".text_change"); elem1 = document.querySelector(".text_change .tn-atom"); if(elem1 && elemContainer) { clearInterval(elemInterval); let a = elem1.querySelector('a'); if(a){ elem1.style.position='absolute'; elem1 = a; } startEffect(); } },100); setTimeout(()=>{ if(elemInterval) { clearInterval(elemInterval); } },5000); function startEffect () { const elem1FieldOption = elem1.getAttribute('field'); let elem2 = elem1.cloneNode(true); let elem3 = elem1.cloneNode(true); elem2.className = "tn-atom"; elem2.setAttribute('field',elem1FieldOption); elem2.style.position = "absolute"; elem1.style.position='absolute'; const lineHeight = elem1.style.lineHeight; elem3.innerText = ''; elem3.style.height = lineHeight; elemContainer.appendChild(elem2); elemContainer.appendChild(elem3); const svgCode = "<svg id='filters' style='width: 0; height: 0;'><defs><filter id='threshold'><feColorMatrix in='SourceGraphic' type='matrix'values='1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 255 -140' /></filter></defs></svg>"; elemContainer.insertAdjacentHTML("beforeend", svgCode); const elts = { text1: elem1, text2: elem2 }; const texts = ["Первый текст","Второй текст","Третий текст","Четвертый текст","Пятый текст"]; const morphTime = 1; const cooldownTime = 0.25; let textIndex = texts.length - 1; let time = new Date(); let morph = 0; let cooldown = cooldownTime; elts.text1.textContent = texts[textIndex % texts.length]; elts.text2.textContent = texts[(textIndex + 1) % texts.length]; function doMorph() { morph -= cooldown; cooldown = 0; let fraction = morph / morphTime; if (fraction > 1) { cooldown = cooldownTime; fraction = 1; } setMorph(fraction); } function setMorph(fraction) { if(true || false) { elts.text2.style.filter = `blur(${Math.min(8 / `${fraction}` - 8, 100)}px)`; elts.text2.style.opacity = `${Math.pow(`${fraction}`, 0.4) * 100}%`; } else { elts.text2.style.opacity = 0; } fraction = 1 - fraction; if(true || false) { elts.text1.style.filter = `blur(${Math.min(8 / `${fraction}` - 8, 100)}px)`; } elts.text1.style.opacity = `${Math.pow(`${fraction}`, 0.4) * 100}%`; elts.text1.textContent = texts[textIndex % texts.length]; elts.text2.textContent = texts[(textIndex + 1) % texts.length]; } function doCooldown() { morph = 0; elts.text2.style.filter = ""; elts.text2.style.opacity = "100%"; elts.text1.style.filter = ""; elts.text1.style.opacity = "0%"; } function animate() { if (!paused) { let newTime = new Date(); let shouldIncrementIndex = cooldown > 0; let dt = (newTime - time) / 1000; time = newTime; cooldown -= dt; if (cooldown <= 0) { if (shouldIncrementIndex) { textIndex++; } if (!paused) { doMorph(); } } else { doCooldown(); } lastFrameTime = newTime; animationFrameRequest = requestAnimationFrame(animate); } } animate(); } })}); </script> <style> </style> 






